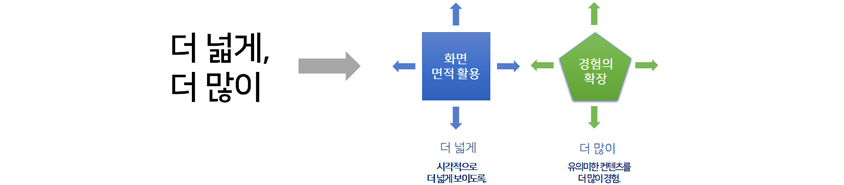
더 넓게 더 많이
① 화면 면적을 효과적으로 활용하기 위한 시각화 방법
“SI 프로젝트에서 화면에 많은 정보를 담고 싶어하는 고객들의 요청에 어떻게 대응해야 할까요?”
앞서 두 아티클에서는 정해진 영역에서 많은 정보를 보고 싶어하는 고객들을 위해 해상도와 폰트를 어떻게 선정해야 하는지 소개했습니다. 이번에는 정해진 해상도와 폰트 위에서 화면 구성을 어떻게 해야 많은 양의 정보를 잘 보일 수 있게 할 수 있는지 두 편으로 나누어 설명할 예정입니다.
고객의 UX 니즈를 파악해 보면, “테이블 개수를 늘려 주세요. 여기까지 다 보이게 해 주세요. 필터 영역은 스크롤 없이 여기까지 나오고, 조회 버튼을 누를 수 있게 개선해 주세요.” 등의 요구사항이 공통으로 쏟아져 나옵니다. 이 요구사항들을 자세히 들어다보면, 결국 업무를 할 때 불편함 없이 직관적으로 진행할 수 있고, 업무를 순차적으로 넓게 볼 수 있게 해 달라는 요구가 대부분입니다.
넓게 보이게 하려면, 화면 면적에 적절한 양의 정보를 담아 사용자에게 전달해야 합니다. 화면 면적의 활용과 느낌의 확장은 같은 공간 화면이라고 해도 더 많은 정보를 볼 수 있게 해 줍니다. 여러 디자인 요소들을 질서 있게 화면에 놓고, 화면 면적 안에서 정보 배치,

- 화면 면적 활용
- 더 넓게- 시각적으로 더 넓게 보이도록
- 경험의 확장
- 더 많이- 유의미한 컨텐츠를 더많이 경험
디자인 요소의 크기, 여백 관리, 모션 디자인 등에 대해 균형 있게 질서를 잡아줘야 합니다. 모든 것이 세밀하게 연관되어 있습니다. 고객이 정보를 볼 수 있는 화면 면적의 활용과 사용자 경험을 확장하면 비로소 고객은 많은 정보를 볼 수 있습니다.
화면 면적 살펴보기
콘텐츠를 잘 활용하기 위해서는 화면 면적에 선택과 집중을 해야 하는데, 대부분의 엔터프라이즈에서는 각 메뉴 항목별로 오너가 다르고 관련 부서가 거미줄처럼 엮여 있기 때문에 조율을 잘 하면서 선택과 집중을 해야 합니다. 그리고 실무자와 C-Level 사이에 정보를 바라보는 갭도 분명히 존재합니다. 현장 실무자의 니즈, 임원들의 니즈, 디자이너의 니즈 사이에서 실행할 수 있는 몇 가지 방법을 이야기할 텐데, 그 전에 어떤 부분 때문에 화면이 좁아 보이는지 살펴보겠습니다. 좁아 보이게 하는 가장 큰 디자인 요소는 매크로 부분을 읽기 위한 적당한 여백이 확보되지 않은 경우가 가장 많습니다. 정보를 읽기 위한 여백이 적절히 확보되지 못하면 각 정보는 서로의 정보를 간섭하게 되고 가독률이 떨어지게 됩니다.

그렇다면 화면을 넓어 보이게 하는 요소들은 무엇이 있을까요?
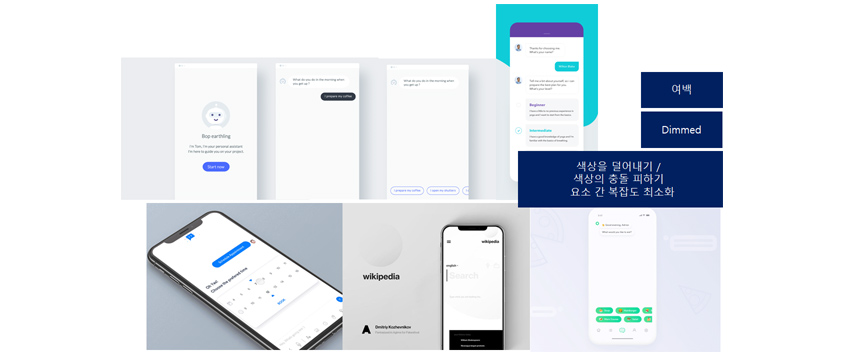
1. 여백
엔터프라이즈에서는 대량의 정보를 다루기 때문에 일반 B2C와 같은 여백을 사용하기 어려울 때가 많습니다. 그래도 적절한 여백을 통해 서로 정보 간섭을 낮추고 색상의 충돌을 피해 요소 간 복잡도를 최소화하면 화면을 넓게 볼 수 있습니다.

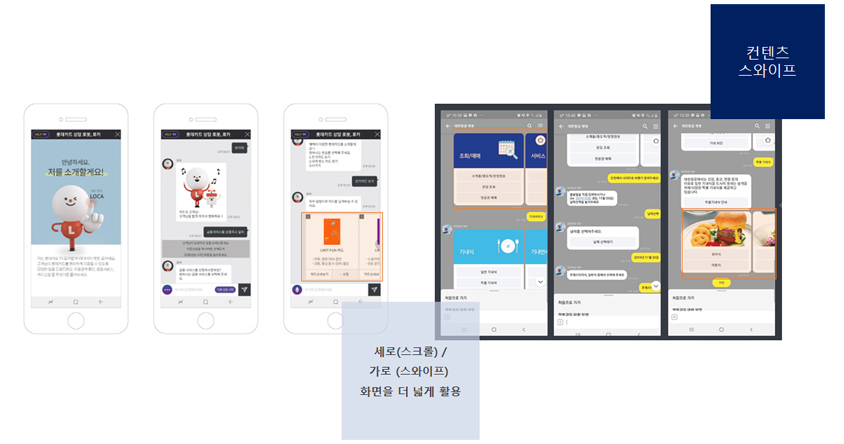
2. 인터랙션
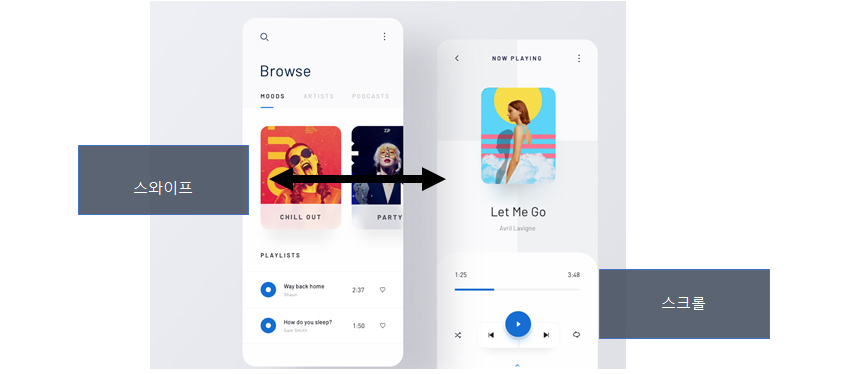
정보를 한 번에 다 보여주지 않고 세로 스크롤과 가로 스와이프를 통해 정보 순서를 분산합니다.

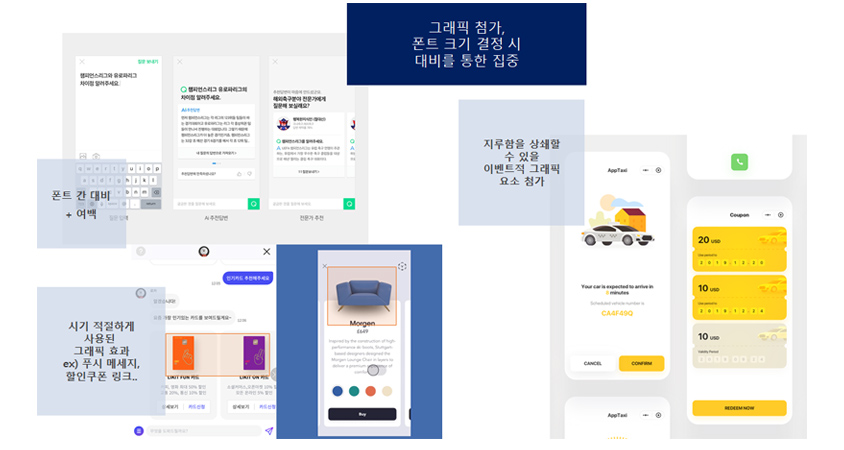
3. 대비
폰트 크기, 여백 간의 대비를 통해 정보를 배치하여 집중도를 늘려 줍니다.

- 폰트간 대비+여백
- 지루함을 상쇄할수 있을 이벤트적 그래픽 요소 첨가
- 시기 적절하게 사용된 그래픽 효과 ex)푸시 메세지, 할인쿠폰 링크..
그럼 위의 세 가지 화면을 통해 더욱 구체적으로 어떻게 디자인 요소들의 질서를 잡아줄 수 있는지 설명하겠습니다.
더 넓게 보이는 효과적인 면적 활용법
1. 많은 내용을 보여주기보다 필요한 것을 보여준다
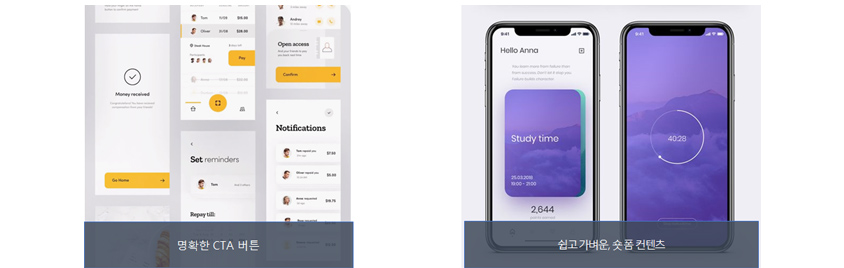
사용자에게 많은 내용을 보여주는 것보다 필요한 것을 먼저 노출해야 합니다. 한 화면에 수많은 정보를 배치하기보다는 UX 경로 중 해당 시점 사용자가 필요로 하는 하나를 제대로 보여주는 것이 사용자로 하여금 선택의 혼란을 줄여 줍니다. ‘지금 필요한 정보만 지금 제공하는 것’은 심플한 화면 구성과 더 넓은 화면 활용을 위한 첫 번째 원칙입니다.

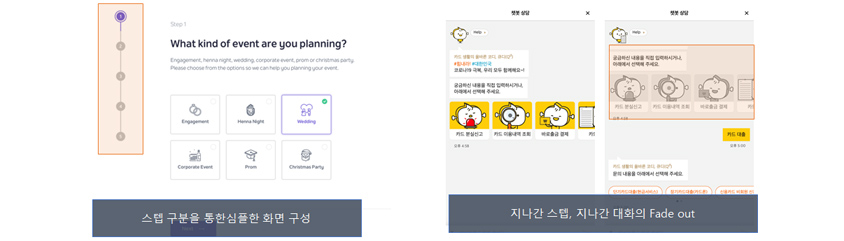
2. 현재 스텝에 집중한다
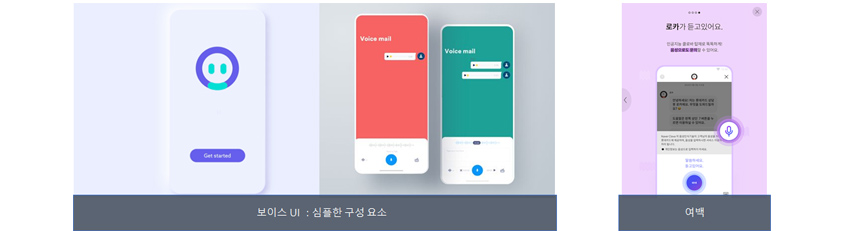
지나간 대화는 Face out, diamond 처리로 긴 대화 중 현재 대화에 집중할 수 있게 시각화하고, 선택과 집중을 통해서 복잡한 요소의 생략으로 화면을 더 넓게 볼 수 있게 합니다.

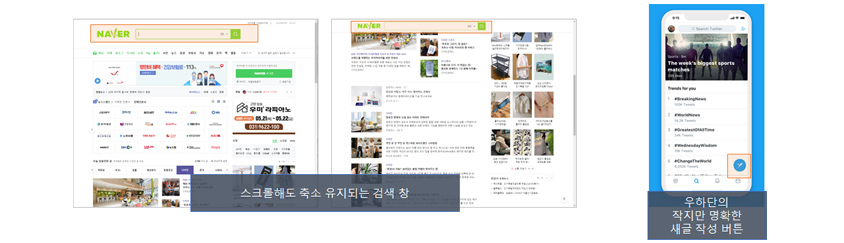
3. Quick! 주요기능은 늘 빠르게 접근할 수 있게, 화면 안에 축소해서 유지한다
검색 창을 최상단에 고정해, 화면 밑단을 보고 있더라도 스크롤 바를 올려 검색 창을 찾을 필요 없이 바로 검색할 수 있게 하면 화면을 넓게 쓸 수 있습니다. 사용자가 주요하게 찾는 기능은 언제든 접근할 수 있게 축소해서 유지하면, 기능은 유지하되 화면은 넓게 활용할 수 있습니다.

4. Voice UI로 화면을 넓고 시원하게 한다
AI를 그래픽으로 표현하면, 간결한 GUI로 화면을 시원하고 넓게 활용할 수 있습니다.

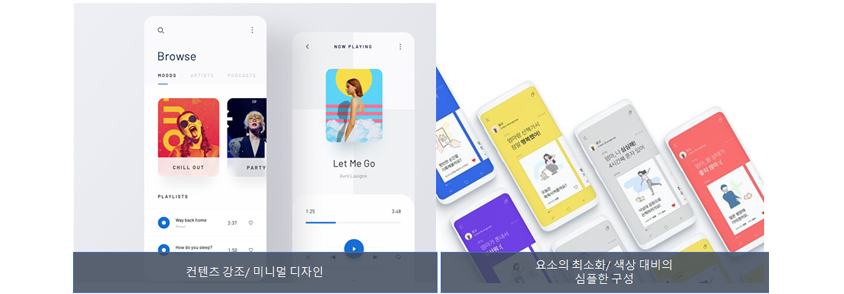
5. 정보에 집중한 콘텐츠 위주의 화면 구성으로 복잡도는 낮추고, 화면은 더 넓게 한다
정보와 기능을 제외한 디자인 요소를 미니멀하게 절제하여 정보를 읽을 수 있는 여백을 확보합니다. 그렇게 하면 정보의 집중과 주목도를 더 높일 수 있습니다. 그리고 많이 담았다면 덜어내는 작업이 꼭 필요합니다.

6. 스크린 밖 확장된 영역까지 네비게이션한다
효율적인 페이지 이동을 위해 3차원 공간으로 가정하고 협소한 디스플레이 영역 밖까지 네비게이션한다면 더 넓은 면적에 정보를 담을 수 있습니다.

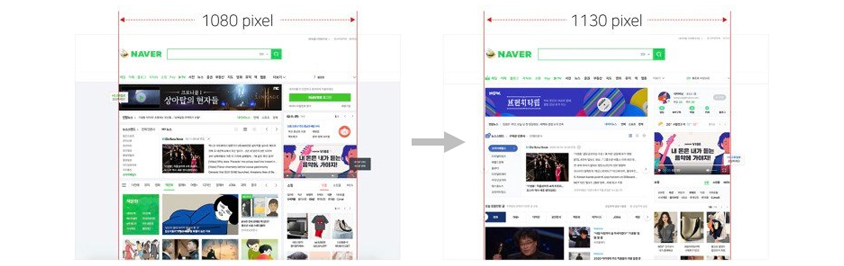
7. 화면 너비의 물리적 확장으로 더 넓게 한다
고해상도 기기의 보급에 발맞춘 커진 화면과 높아진 해상도의 그래픽은 엔터프라이즈에서 꼭 고려해야 할 사항입니다. 그에 따른 해상도, 폰트 크기를 기존 대비 확대하고, 명도 대비를 조절함으로써 정보 간 그룹화를 강화해야 합니다. 이런 요소들의 조정은 정보를 더 넓게 더 많이 볼 수 있게 할 수 있습니다.

마무리하며
이번 아티클에서는 여백을 통해 SI 현장에서 늘 발생하는 고객의 니즈와 디자이너의 니즈가 충돌하는 정보량의 처리 방법에 대해 소개하였습니다. 결국 현장도 사람과 사람이 하는 일인지라 보여주고 설득하면 어느 정도 해결되는데, 늘 많은 양의 정보를 보면서 업무를 처리하는 사용자의 경험을 더 강화하기 위해서는 좀 더 연구가 필요합니다.
사용자는 현재 이 시대를 살고 있고 모바일을 통해 트렌디한 화면을 보며 톡을 하고 일상 생활을 영위하는데, 회사 시스템에 접근했을 때 10년 전 낙후된 느낌이 들게 하면 안 됩니다. 사실 요즘같이 빠른 트렌드 속에서 한 번 구축한 업무 시스템이 10년을 유지하기는 사실상 어려운 상황입니다. 회사마다 차이는 있지만, 차세대 시스템 구축이나 화면 개선을 5~6년 주기로 하고 있는데, 5년을 봐도 질리지 않게, 5년이 지나도 너무 뒤처지는 느낌이 안 나게, 적절히 트렌드를 넣어가며 정보를 경계에서 잘 핸들링해야 합니다. 각 디자인 요소 간에는 적절한 위치가 존재하고 그런 요소요소의 결합으로 질서가 만들어지며 그 질서 속에서 정보는 읽혀지게 됩니다.
다음에는 많은 정보를 느낄 수 있게 해 줄 수 있는 사용자 경험의 확장 방법에 관해 소개하겠습니다.
# References
◎ dirbbble
◎ behance
◎ naver
◎ Kakao talk
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에게 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
![]()

삼성SDS CX혁신팀
CX 혁신팀에서 Director로서 140여 개 PJT를 수행, Enterprise 디자인 현장에서 업무를 수행하고 있습니다.