
SI 현장은 일반적인 B2C 서비스 현장과는 조금 다릅니다. B2C 서비스 기업은 인하우스 디자이너를 갖추고 있고, 자체적으로 서비스를 발전시키고 진화합니다. 그렇다 보니 프로토타입, 베타, 그랜드 오픈을 거치면서 사용자의 니즈를 더 명확하게 파악하고 페인포인트를 발굴하여 서비스에 적용하며 끊임없이 발전시킬 수도 있습니다. 반면, SI 현장은 정해진 일정과 예산 규모에 맞춰 납기준수라는 명제를 갖고 시작과 동시에 빠르게 움직입니다. 개발사가 납기를 완료하면, 고객은 외주업체에 운영을 맡깁니다. 간혹 몇 명의 정규 디자이너가 인하우스로 있을 수도 있으나, 소수의 인원으로 큰 시스템을 관리하고 운영하면서 업무 전반을 진행하기 어려운 게 현실입니다. 한편, 디자인 수정/보완, 이미지 교체 등 모든 것이 비용과 연결되기도 합니다.
SI 현장에서 일을 하다 보면, 고객과 개발자로부터 처음에 가장 많이 받는 질문은 바로 해상도에 관한 것입니다. 이번 아티클에서는 인하우스 인력이 부족한 SI 현장에서 고객을 설득하고 개발을 안정적으로 진행할 수 있는 화면의 표준 해상도에 관해 논하고자 합니다. 어떤 프로젝트에서는 잘못된 해상도로 진도가 많이 나가서 안타까운 경우를 종종 접하게 됩니다. 지금까지의 경험을 기반으로 현장에서 질문을 가장 많이 받은 포인트를 중심으로 꼭 알아야 할 부분에 대해 근거와 함께 설명하겠습니다.
가장 많이 쓰는 해상도의 비율은 5:4와 16:9
기술의 발전으로 모니터의 비율이 와이드형으로 변화하고 있습니다. 데스크톱 PC 모니터를 보면, 1990년대 중반에는 17~19인치의 모니터가 대중화되었고, 2000년대 초반에는 LCD 모니터가 대중화되어 산업용 장비에서 다수 사용하였습니다. 2000년 이후에는 와이드 LCD 모니터가 가장 보편적으로 사용되고 있고 16:9의 비율을 갖고 있습니다. 최근에는 21:9의 비율도 많아지고 있는데 주로 영화 시청이나 게임 그래픽 업무용 등에 사용하고 있어 보편적이지는 않습니다. 가장 보편적인 비율은 5:4나 16:9의 비율입니다.

- 1900년 중반
- 17~19인치의 모니터의 대중화
- CRT & 초기 LCD 모니터에서 사용
- 2000년 초반
- LCD 모니터의 대중화
- 산업용 장비에서 다수 사용
- 2010년 이후
- 와이드 LCD 모니터의 대중화
- 가장 보편적으로 사용
- 2015년 이후
- 영화 시청 및 게임, 그래픽 업무용
- 보편화 X
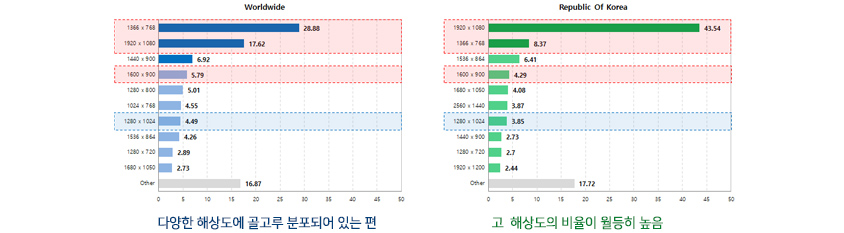
[그림 2]를 보면, 국내외 해상도 사용률에서 1366 x 768(노트북), 1920 x 1080, 1600 x 900 해상도가 전체의 50% 이상을 차지합니다. 산업용 장비에서는 1280 x 1024 해상도를 많이 사용합니다. 이 데이터를 통해 가장 많이 사용하는 해상도의 비율은 5:4와 16:9로 추정할 수 있습니다. 동일 정보를 기준으로 5:4 비율은 세로 정보를, 16:9 비율은 가로 정보를 보여주기에 적합합니다.

- 1366x768 28.88%
- 1920x1080 17.62%
- 1440x900 6.92%
- 1600x900 5.79%
- 1280x800 5.01%
- 1024x768 4.55%
- 1280x1024 4.49%
- 1536x864 4.26%
- 1280x720 2.89%
- 1680x1050 2.73%
- Other 16.87%
- 다양한 해상도에 골고루 분포
- 1920x1080 43.54%
- 1366x768 8.37%
- 1536x864 6.41%
- 1600x900 4.29%
- 1680x1050 4.08%
- 2560x1440 3.87%
- 1280x1024 3.85%
- 1440x900 2.73%
- 1280x720 2.7%
- 1920x1200 2.44%
- Other 17.72%
- 고해상도의 비율이 월등히 높음
5:4와 16:9의 장단점
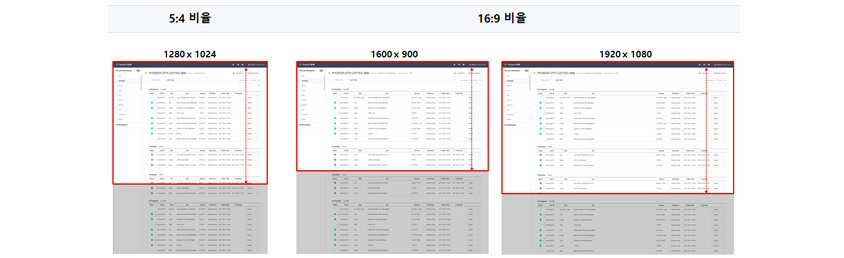
각 비율의 장단점을 좀 더 구체적으로 들여다보겠습니다. 5:4 비율은 세로가 높기 때문에 시선 분산이 없고, 세로 정보를 많이 보이게 할 수 있어 문서 폼에 적합하며, 주로 산업용 모니터에 많이 적용합니다. 16:9 비율은 가로가 넓은 와이드 형태이기 때문에 사실상 SI 현장에서 표준처럼 사용합니다. 다만, 시선 분산 및 여백의 낭비가 생길 수 있어 촘촘한 디자인 가이드가 필요합니다. 따라서 넓은 가로 영역에 정보를 제대로 보여주기 위해서는 정보에 대한 기획 설계가 있어야 합니다.

- 1280x1024
- 1600x900
- 1920x1080
그런데 딱 하나의 비율로만 맞춰 사용하면 정말 좋을 텐데, 어떤 현장에서는 많이 노후된 모니터를 접할 수 있습니다. 모니터는 나날이 좋아지지만, 1200 해상도를 표준으로 해야 한다, 1440 해상도를 표준으로 해야 한다 등 고객의 요구는 이러한 현실과 벽에 부딪히게 됩니다. 그렇다면 16:9의 비율을 표준으로 사용하면서 5:4의 비율까지 수용하면서 범용으로 개발할 수 있는 해상도가 있을까요?

- 1280x1024 (5:4)
- 1600x900 (16:9)
- 1920x1080 (16:9)
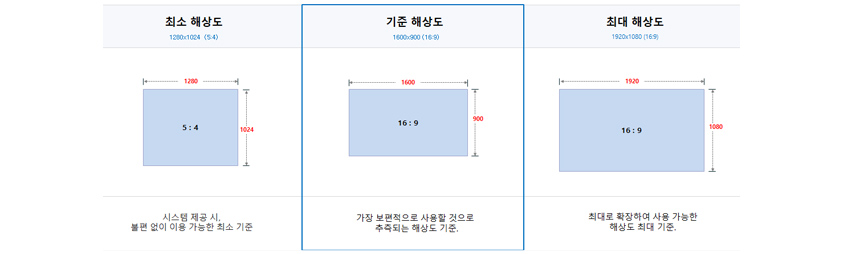
그것은 바로 1600x900 해상도입니다. 이 해상도를 기준 해상도로 정하면 두 가지 해상도를 안정적으로 포괄하며 진행 가능합니다. 또한 이렇게 표준 해상도를 잡는다면 예측하기 어려운 화면의 디자인과 이슈를 조금이나마 최소화할 수 있을 것입니다. 다만, 실제 디자인 사이즈는 스크롤 여부, 브라우저 높이 등의 영향을 받을 수 있기 때문에 유의해야 할 점이 있습니다. 이 부분은 뒤에서 예시를 들어 설명하겠습니다.
고해상도에 맞는 기획 디자인 사례
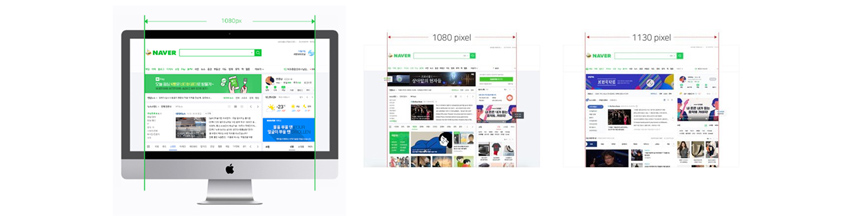
네이버는 2016년 10월 말부터 이용자를 대상으로 진행한 PC 메인 관련 설문조사 결과를 바탕으로 2017년 3월 27일부터 가로 폭을 기존 940px에서 약 15% 늘린 1080px로 변경한 새로운 PC 메인을 오픈했습니다. 그리고 2021년 현재는 와이드 모니터에 맞게 가로가 1130px로 더 넓어진 상태로 진화하였습니다. 네이버는 국내 포털 중 75%에 육박하는 점유율을 보유하고 있기 때문에, 네이버의 이러한 변화는 국내 이용자 대다수의 인터넷 환경이 계속해서 변화하고 있음을 확인할 수 있는 반증이기도 합니다. 23인치 이상의 와이드 모니터 보급이 보편화하고 그에 맞는 고해상도 이용률이 50% 이상임을 감안할 때 더 넓어진 화면을 낭비 없이 효과적으로 쓸 수 있게 하는 의미 있는 시도라고 생각합니다.

고해상도 모니터의 보급에 발맞춰 1130px로 커진 화면의 콘텐츠 영역은 그에 맞는 해상도의 그래픽을 제공하고, 해상도에 따라 폰트 크기를 기존 대비 확대하고 명도 대비를 높여 더 넓게 많은 정보를 볼 수 있습니다. 화면의 해상도를 정하면 그 해상도에 맞는 적절한 사용성을 기반으로 한 기획이 필요하고 그 사용성을 돋보이게 할 시각 요소를 정리해야 합니다.
해상도 적용 정의
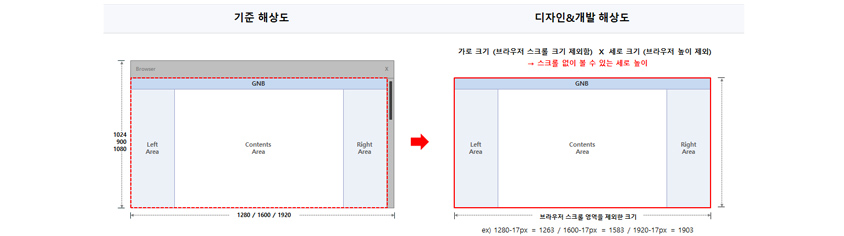
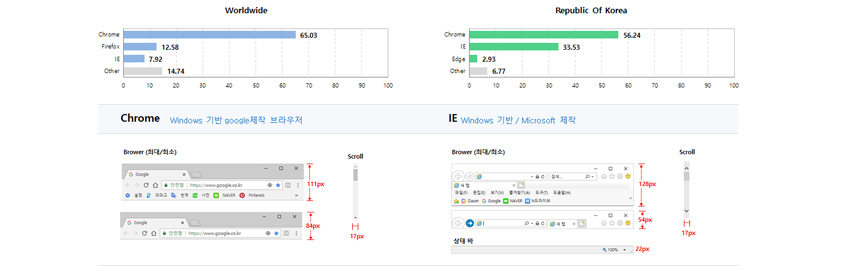
해상도 적용에 대한 정의를 해보겠습니다. 막상 개발하려고 하다 보면 브라우저 환경의 영향을 받아 기준 해상도와 디자인/개발 해상도 간에 차이가 발생하는 경우가 있습니다. 중요한 부분은 스크롤 없이 볼 수 있는 높이를 기준으로 중요 정보가 보여야 하고, 프로토타입을 통해 기획과 디자인 테스트를 해야 합니다. 웹 브라우저는 Chrome, IE, Firefox의 이용률이 80% 이상 차지하고 있으며, 상세 사이즈는 각 브라우저 버전 업그레이드에 따라 변경될 가능성이 있습니다. 아래 조사 결과에 의하면, 웹 브라우저마다 높이값이 다르기 때문에 Body 콘텐츠 영역의 높이값에 조금씩 차이가 날 수 있습니다. 디자이너는 디자인할 때 상단 영역까지 잘 파악한 후 기획, 디자인해야 합니다.

- GNB = Left Area + Contents Area + Right Area
- 가로 = 1280 / 1600 / 1920
- 세로 = 1024 / 900 / 1080
- 가로 크기 (브라우저 스크롤 크기 제외함) X 세로 크기 (브라우저 높이 제외)
- GNB = Left Area + Contents Area + Right Area
- 가로 = 브라우저 스크롤 영역을 제외한 크기 ex) 1280-17px=1263 / 1600-17px=1583 / 1920-17px=1903
- 세로 = 브라우저 높이를 제외한 크기
- 스크롤 없이 볼 수 있는 세로 높이

- Chrome 65.03%
- Firefox 12.58%
- IE 7.92%
- Other 14.74%
- Chrome 56.24%
- IE 33.53%
- Edge 2.93%
- Other 6.77%
- Browser (최대/최소)
- 최대 111px
- 최소 84px
- Scroll 17px
- Browser (최대/최소)
- 최대 128px
- 최소 54px
- Scroll 17px
- 상태 바 22px
기준 해상도의 가변과 고정에 대한 정의
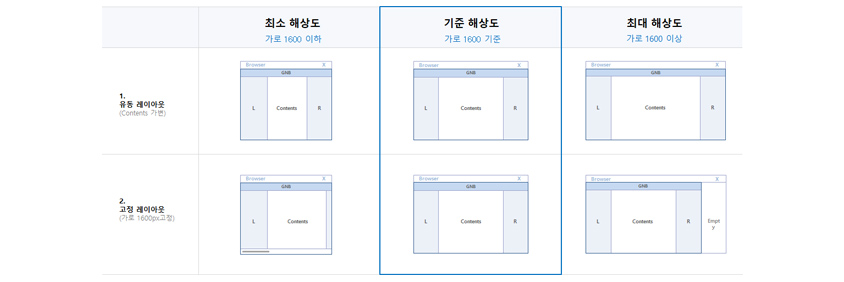
가로 1600px을 기준으로 하고, 화면 높이 조정에 대해 스크롤 발생을 강제로 제약하지 않는다고 전제합니다. 아래 그림은 최소, 최대, 기준 해상도일 때 콘텐츠 영역의 변화를 쉽게 비교해서 알 수 있습니다.

- 1. 유동 레이아웃 (Contents 기반) L + Contents + R
- 2. 고정 레이아웃 (가로 1600px 고정) L + Contents
- 1. 유동 레이아웃 (Contents 기반) L + Contents + R
- 2. 고정 레이아웃 (가로 1600px 고정) L + Contents + R
- 1. 유동 레이아웃 (Contents 기반) L + Contents + R
- 2. 고정 레이아웃 (가로 1600px 고정) L + Contents + R + Empty
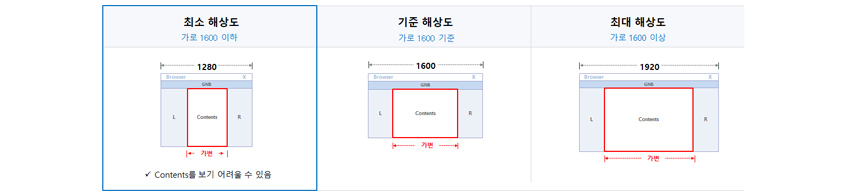
반응형을 예로 들어 보겠습니다. 요즘 많은 프로젝트에서 반응형 웹을 구축하고 있는데, 반응형은 기획 디자인 단계부터 여러 상황에 대응할 수 있는 촘촘함을 필요로 합니다. 반응형일 경우, 콘텐츠 영역에서 Left & Right 영역은 항상 고정값을 유지하고, Contents 영역 가변 → 최소 해상도 기준으로 최적화해야 합니다. Contents 영역의 가변 영역에 대한 확대/축소 정의는 반드시 초기에 기준을 잡아야 하며, 최소 해상도를 고려한 정보 구성을 반드시 기획해야 합니다. Contents 영역에 들어가는 내용에 따라 아래 두 가지 방법 중 하나를 선택해서 적용하면 됩니다.

- L + Contents + R = 1200
- Contents 가변
- Contents가 보기 어려울 수 있음
- L + Contents + R = 1600
- Contents 가변
- L + Contents + R = 1920
- Contents 가변

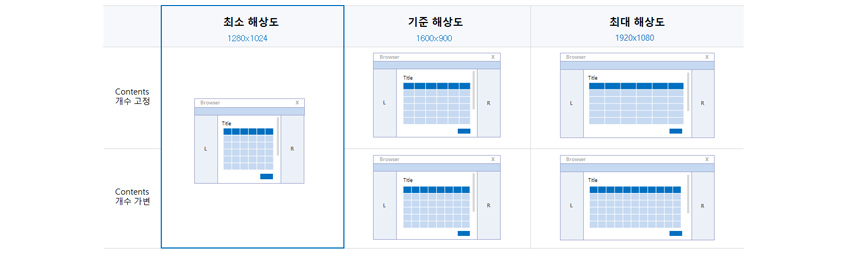
- Contents 개수 고정 36
- Contents 개수 가변 36
- Contents 개수 고정 36
- Contents 개수 가변 48
- Contents 개수 고정 36
- Contents 개수 가변 66
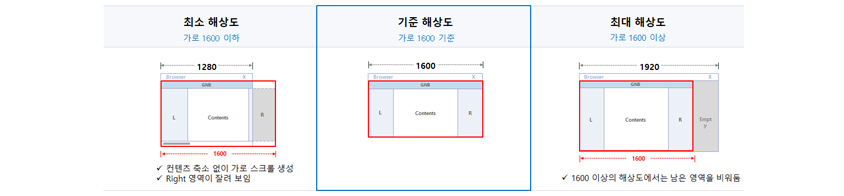
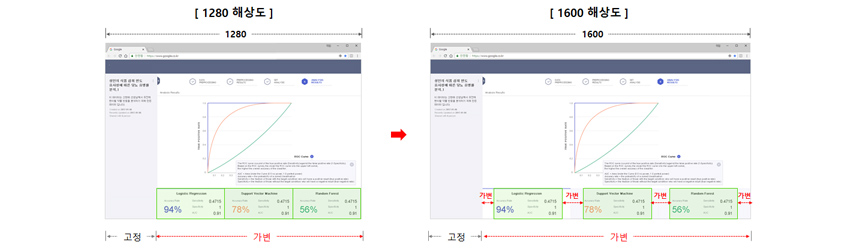
가변 방식은 위 방식대로 하면 되는데, 그럼 고정 방식은 어떻게 정의해야 할까요? Left + Right + Contents 영역의 가로 사이즈는 1600px 기준으로 항상 고정값을 유지하고, 가로 1600px 미만은 축소하지 않고 가로 스크롤을 적용하면 됩니다. 아래 이미지를 참고해 주세요. 다만 위와 같은 정의는 개발 디자인 최적화에 이점이 있지만, 최소 해상도에서는 기획 의도와 다를 가능성이 있습니다. 고해상도일수록 버려지는 공간이 많이 생길 수 있다는 것을 항상 인지하고 있어야 합니다.

- L + Contents = 1280
- L + Contents + R = 1600
- 콘텐츠 축소 없이 가로 스크롤 생성
- Right 영역이 잘려 보임
- L + Contents + R = 1600
- L + Contents + R + Empty = 1920
- L + Contents + R = 1600
- 1600 이상의 해상도에서는 남은 영역을 비워둠
1600 해상도 최적화 사례
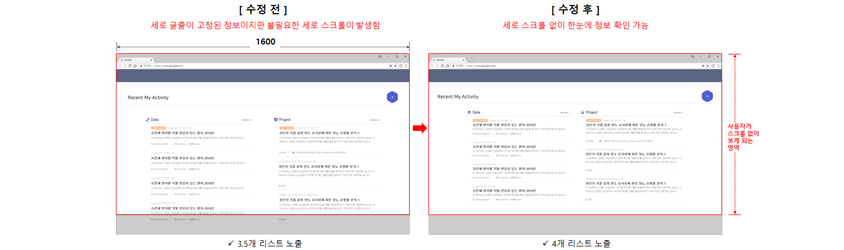
다음은 1600 해상도의 최적화 사례입니다. 1600 해상도를 기준으로 수정 전과 수정 후의 디자인을 보면 스크롤 없이 볼 수 있는 정보량이 다르다는 것을 알 수 있습니다. 상단의 여백 조정만으로도 3.5개의 리스트가 4개의 리스트로 바꿀 수 있습니다.

- 1600
- 세로 글줄이 고정된 정보이지만 불필요한 세로 스크롤이 발생함
- 3.5개 리스트 노출
- 1600
- 세로 스크롤 없이 한눈에 정보 확인 가능
- 세로는 사용자가 스크롤 없이 보게 되는 영역
- 4개 리스트 노출
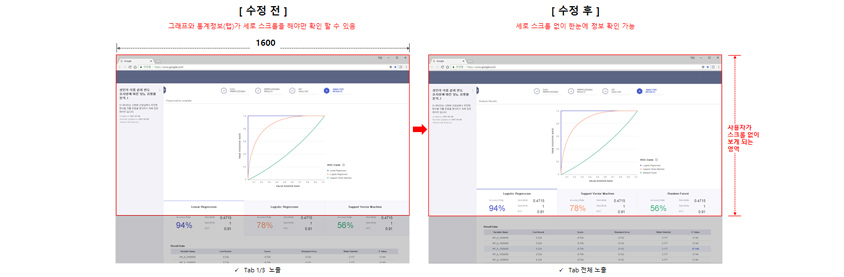
다른 예시입니다. 아래 그림을 보면 통계 데이터를 스크롤 없이 Tab 정보까지 한 번에 볼 수 있게 정리하였습니다. 수정 전에는 Tab이 1/3만 보였는데, 수정 후에는 전체를 다 볼 수 있게 조정되었습니다. GNB의 높이값은 그대로인데, 어디에서 정보를 최적화시킬 수 있었을까요? 단지 그래프 상단 영역의 미세한 조정으로 1600 해상도에 정보를 최적화하였고, 하단의 스크롤이 있던 부분이 사라지면서 스크롤 없이 정보를 모두 당길 수 있었습니다. 이렇듯 정보를 보여주는 영역에서 1px은 정말 소중합니다.

- 1600
- 그래프와 통계정보(탭)가 세로 스크롤을 해야만 확인할 수 있음
- Tab 1/3 노출
- 1600
- 세로 스크롤 없이 한눈에 정보 확인 가능
- 사용자가 스크롤 없이 보게 되는 영역
- Tab 전체 노출
1280과 1600 해상도 변화에 따른 고정 콘텐츠 적용 사례
최소 해상도인 1280 해상도를 기준으로 디자인하고, 1600 해상도에서는 좌우 여백을 추가해서 공통으로 적용할 수 있게 하여 여백을 관리한 사례입니다.

- 1280
- 1600
- 좌우 여백
- Contents 1280px
고정 콘텐츠에서 팝업의 적용은 1600px 이하 해상도에서는 대형 팝업이 Full Screen처럼 보이는 문제가 발생합니다. 이것을 해결하기 위해서는 가로 1280px의 최소 해상도를 기준으로 디자인하고, 1600px의 고해상도에 적용해야 Full Screen처럼 보이는 문제를 해결할 수 있습니다.

- 1600px 이하의 해상도에서는 대형 팝업이 Full Screen처럼 보여지는 문제 발생
- 1600 / 1280 해상도 공통 적용 가능한 디자인
- 1280px 해상도 사용자가 실제로 보게 되는 영역
가변 콘텐츠 적용 사례
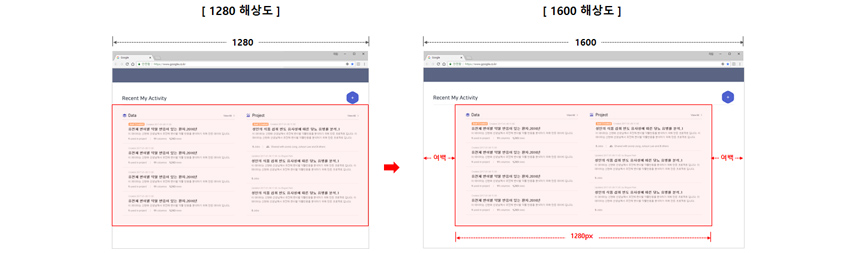
마지막으로 가변 콘텐츠 적용 사례입니다. 가로 1280px의 최소 해상도를 기준으로 디자인하고, 1600px 고해상도에서는 여백을 가변시켜 공통 적용하면 아래와 같이 좀 더 편하게 정보 콘텐츠를 볼 수 있게 할 수 있습니다.

- L 고정 + Contents 가변 = 1280
- L 고정 + Contents 가변 = 1600
마치며
지금까지 적절한 기준 해상도와 적용 방법을 예시를 들어 설명하였습니다. 언제나 SI 프로젝트 현장에는 다양하고 예측하기 어려운 많은 어려움이 있습니다. 따라서, 초기에 적정 해상도 사용과 변화에 따른 기획 디자인 표준에 대한 규칙을 잘 정리해 놓는다면, 변화무쌍한 SI 실행 현장에서 생길 수 있는 많은 디자인 오류를 사전에 방지할 수 있을 것입니다.
다음 글에서는 폰트에 대해 설명드리겠습니다.
References
[1] 네이버 사이트 (https://www.naver.com/)
[2] 웰 케어 이미지
[3] 스탯카운터 데이터 (https://gs.statcounter.com/)
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에게 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
![]()

삼성SDS CX혁신팀
CX 혁신팀에서 Director로서 140여 개 PJT를 수행, Enterprise 디자인 현장에서 업무를 수행하고 있습니다.
