
이전 칼럼에서는 프로젝트 진행 시 가장 먼저 정해야 할 해상도에 대해 설명했습니다. 해상도를 정하면, 그 다음은 적합한 폰트(서체)를 선정합니다. Enterprise 업무 환경에서는 대부분 화면에 숫자와 글자, 차트 등을 이용하여 많은 정보를 전달해야 하기 때문에, 작은 글자도 잘 보이게 할 수 있는 폰트 선정이 매우 중요합니다. 그러면 보통 어떤 폰트를 사용해야 다국어에 대응하면서도 작은 글씨를 잘 보이게 하고, 크고 볼드한 타이틀까지 부담스럽지 않게 보이게 할 수 있을까요?
폰트 선정 기준
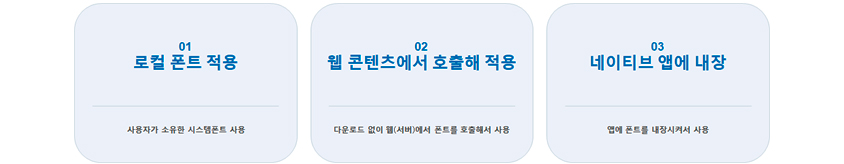
다양한 환경에서 안정적으로 적용 가능한 폰트를 선정하기 위해서는 먼저 적용 방법을 이해하는 것이 중요합니다. 폰트는 적용 방법에 따라 분류할 수 있는데, 사용자 환경과 개발 방식에 따라 저작권 확보(폰트 구매) 여부가 달라집니다. [그림 1]에서 보는 것처럼, 폰트 적용 방법은 로컬, 웹 콘텐츠, 네이티브 앱에 따라 다릅니다.

- 01 로컬 폰트 적용: 사용자가 소유한 시스템폰트 사용
- 02 웹 콘텐츠에서 호출해 적용: 다운로드 없이 웹(서버)에서 폰트를 호출해서 사용
- 03 네이티브 앱에 내장: 앱에 폰트를 내장시켜서 사용
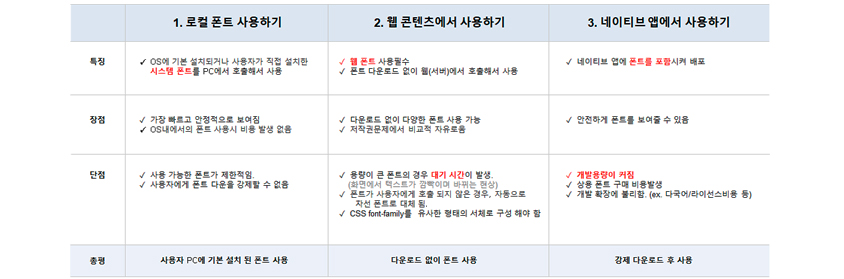
[그림 2]는 상기 3가지 접근 방법을 좀 더 자세하게 정리한 것으로, 다수 사용환경에서 안정적으로 적용 가능한 폰트를 우선으로 선정하는 것이 중요한데 개발 방식에 대한 파악 및 라이선스 획득에 대한 사전 협의가 필요하므로 사용 전 이 부분을 꼭 점검해야 합니다.

- 특징: OS에 기본 설치되거나 사용자가 직접 설치한 시스템 폰트를 PC에서 호출해서 사용
- 장점: 가장 빠르고 안정적으로 보여짐, OS내에서의 폰트 사용시 비용 발생 없음
- 단점: 사용 가능한 폰트가 제한적임, 사용자에게 폰트 다운을 강제할 수 없음
- 총평: 사용자 PC에 기본 설치된 폰트 사용
- 특징: 웹 폰트 사용필수, 폰트 다운로드 없이 웹(서버)에서 호출해서 사용
- 장점: 다운로드 없이 다양한 폰트 사용 가능, 저작권문제에서 비교적 자유로움
- 단점: 용량이 큰 폰트의 경우 대기 시간이 발생(화면에서 텍스트가 깜빡이며 바뀌는 현상), 폰트가 사용자에게 호출 되지 않은 경우, 자동으로 차선 폰트로 대체됨, CSS font-family를 유사한 형태의 서체로 구성해야 함
- 총평: 다운로드 없이 폰트 사용
- 특징: 네이티브 앱에 폰트를 포함시켜 배포
- 장점: 안전하게 폰트를 보여줄 수 있음
- 단점: 개발용량이 커짐, 상용 폰트 구매 비용 발생, 개발 확장에 불리함(ex. 다국어/라이선스 비용 등)
- 총평: 강제 다운로드 후 사용
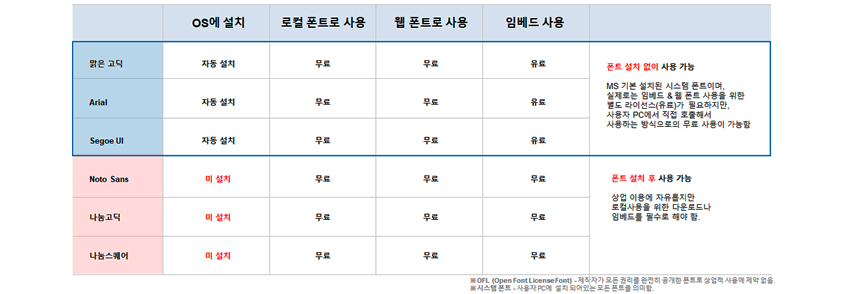
로컬 폰트 사용, 웹 콘텐츠 그리고 네이티브 앱에서 사용할 때 모든 폰트의 용량이나 장단점이 다릅니다. SI 현장은 대부분 제조, 반도체, 금융 고객인데, 대용량의 데이터를 한 번에 내려받아서 제한된 크기의 화면에 처리하는 경우가 많습니다. 저작권에 따라 분류해 보면, 가장 안전한 방법은 기본 설치된 시스템 폰트를 사용하는 것인데, 상업 용도에 자유로운 오픈 폰트 라이선스 폰트도 안전합니다. (MS Windows/Office가 설치된 환경을 기본 전제로 함)

- 기본 설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 무료 사용
- 기본 설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 무료 사용
- 기본 설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 무료 사용
- 기본 미설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 무료 사용
- 기본 미설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 무료 사용
- 기본 미설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 무료 사용

- OS에 자동 설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 유료 사용
- OS에 자동 설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 유료 사용
- OS에 자동 설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 유료 사용
- OS에 미설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 무료 사용
- OS에 미설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 무료 사용
- OS에 미설치, 로컬 폰트로 무료 사용, 웹 폰트로 무료 사용, 임베드 무료 사용
폰트는 로컬 폰트, 웹 콘텐츠, 임베드 환경에 따라 그 용량이나 장단점이 다릅니다.

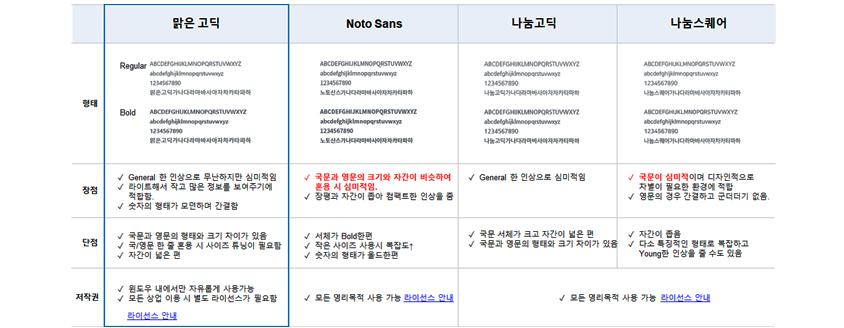
- 장점: General 한 인상으로 무난하지만 심미적임, 라이트해서 작고 많은 정보를 보여주기에 적합함, 숫자의 형태가 모던하며 간결함
- 단점: 국문과 영문의 형태와 크기 차이가 있음, 국/영문 한 줄 혼용 시 사이즈 튜닝이 필요함, 자간이 넓은 편
- 저작권: 윈도우 내에서만 자유롭게 사용 가능, 모든 상업 이용 시 별도 라이선스가 필요함
- 장점: 국문과 영문의 크기와 자간이 비슷하여 혼용 시 심미적임, 장평과 자간이 좁아 컴팩트한 인상을 줌
- 단점: 서체가 Bold한 편, 작은 사이즈 사용 시 복잡도 증가, 숫자의 형태가 올드한 편
- 저작권: 모든 영리 목적 사용 가능
- 장점: General한 인상으로 심미적임
- 단점: 국문 서체가 크고 자간이 넓은 편, 국문과 영문의 형태와 크기 차이가 있음
- 저작권: 모든 영리 목적 사용 가능
- 장점: 국문이 심미적이며 디자인적으로 차별이 필요한 환경에 적합, 영문의 경우 간결하고 군더더기 없음
- 단점: 자간이 좁음, 다소 특징적인 형태로 복잡하고 Young한 인상을 줄 수도 있음
- 저작권: 모든 영리 목적 사용 가능
다음은 국내 솔루션 개발을 위한 국문 서체 정의에 대한 내용입니다.
국문 서체
설명하는 폰트는 사용자 대부분의 OS에 기본 설치된 폰트 중 선정하였고 별도의 다운로드/임베드 생략을 기본으로 생각하고 설명을 드리겠습니다. 현장에서 고객과 디자인이 가장 많이 충돌하는 지점은 폰트 사이즈입니다. 고객은 한 페이지에서 많은 양의 정보를 보기 원하는데, 그렇다고 고객의 요구를 계속 수용하다 보면 폰트 사이즈가 계속 줄어들어 오히려 가독성이 떨어지고 화면은 위계를 찾기 어려워져 바글거리는 화면이 되고 맙니다.
이렇게 고객 요구가 발생하는 경우라면 맑은 고딕을 사용해 보십시오. 고객의 요구도 만족시키면서 화면의 디자인 컨트롤이 가능해서 고객과 개발자 모두 만족시킬 수 있습니다. 맑은 고딕은 General 한 인상으로 무난하고 Light해서 작고 많은 정보를 보여주기에 아주 적합하며 숫자의 형태가 모던합니다. 국문과 영문 형태의 크기 차이도 거의 없는 장점이 있습니다. 그런데 꼭 명심해야 할 것은 윈도우 내에서는 자유롭게 사용 가능하지만, 모든 상업 이용 시 별도의 라이선스가 필요합니다. 따라서 폰트 선정 시 개발 방식에 대한 파악과 라이선스 획득에 대한 사전 협의가 반드시 필요합니다. 사용 환경과 개발 방식에 따라 저작권 확보(폰트 구매) 여부가 달라지기 때문입니다.
 [그림 6] 맑은 고딕 (국문)
[그림 6] 맑은 고딕 (국문)
맑은 고딕 다음으로 많이 쓰는 폰트는 Noto Sans로서 장평과 자간이 좁아 콤팩트 한 인상을 주는 장점이 있으나 숫자 형태는 올드한 편입니다. 모든 영리 목적을 포함한 사용이 가능한 폰트입니다.
 [그림 7] Noto Sans (국문)
[그림 7] Noto Sans (국문)
그리고 나눔고딕과 나눔스퀘어는 General한 인상으로 심미적이고 Light한 느낌으로 국문의 크기가 다른 폰트에 비해 큰 편입니다.
폰트 선정
다음은 국내외 범용 솔루션 개발을 위한 국문/영문 폰트를 자세히 살펴보겠습니다.
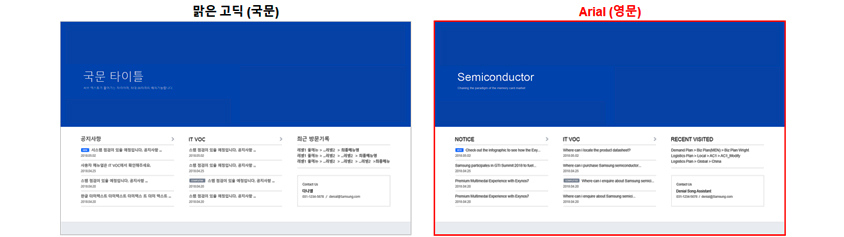
맑은 고딕 (국문) vs Arial (영문)
맑은 고딕은 한글 Windows와 Office에 기본으로 적용되어 있는 한글 폰트로서 별도로 다운로드 없이 바로 사용할 수 있습니다. 다만, 해외에서는 한글 폰트가 기본으로 설치되어 있지 않습니다. Arial은 Windows와 Mac OS에서 기본으로 설치되어 있는 폰트로 영미권에서 안정적으로 보여줄 수 있는 기본 폰트로 무난한 인상을 줍니다. 크기나 형태적으로 SF pro Tex, Helvetica Neue와 흡사합니다. 반도체, 제조등 대용량의 데이터를 이용해 업무를 보는 화면의 디자인에 사용하면 좋습니다.
 [그림 8] 맑은 고딕 (국문) vs Arial (영문)
[그림 8] 맑은 고딕 (국문) vs Arial (영문)
맑은 고딕 (국문) vs Segoe UI (영문)
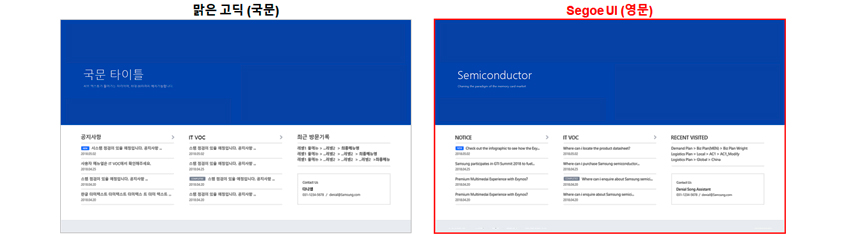
두 폰트를 사용해서 다국어를 표현한다면 알파벳 형태가 유사해 국문/영문 산출물의 동일한 인상 유지가 가능합니다. 국내외 Windows/Office 사용자에게 Segoe UI는 기본 설치된 폰트이고 영문 알파벳 자형이 맑은 고딕의 알파벳 자형과 유사해서 (약간의 자간 차이를 제외) Light하고 Compact한 형태로 모던한 인상을 줍니다.
 [그림 9] 맑은 고딕 (국문) vs Segoe UI (영문)
[그림 9] 맑은 고딕 (국문) vs Segoe UI (영문)
그러면 위에서 언급한 3개의 폰트 맑은 고딕, Segoe UI, Arial을 비교해 보겠습니다.

- 맑은 고딕 (국문), Segoe UI (영문): 맑은 고딕과 Segoe UI의 영문과 숫자의 형태가 동일함, 영문의 장평이 좁고 자간이 넓은 편 → Light하고 Compact한 인상
- Arial (영문): 장평이 넓고 자간이 좁은 편, 명확하고 일반적인 형태 → General 한 인상을 줌
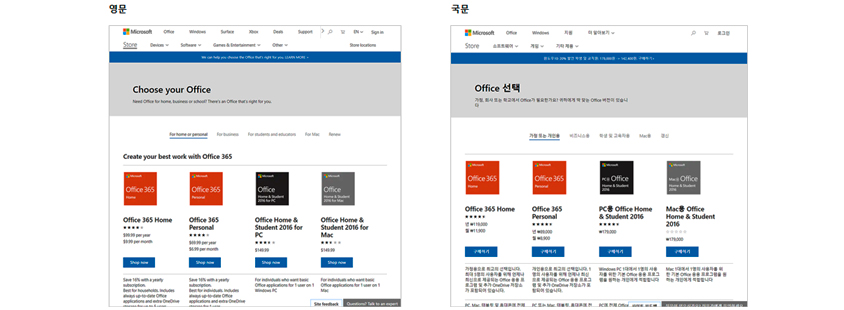
정리된 표의 국문/영문 자간의 길이를 보면 맑은 고딕과 Segoe UI의 영문과 숫자 형태가 동일해서 시스템 구축할 때 적용하면 좋고 두 폰트가 적용된 사이트가 Microsoft인데 국/영문 사이트를 비교해보면 레이아웃과 텍스트 길이까지 비슷해서 일관성 있는 인상을 줍니다.
Microsoft
자체 개발한 폰트를 사용하고 있으며, 영문 사이트는 Segoe UI, 국문 사이트는 맑은 고딕을 사용합니다. 국문/영문 모두 동일한 레이아웃을 갖고 있고 폰트의 느낌도 일관성 있습니다.
 [그림 11] Microsoft 사이트 국/영문 서체 비교
[그림 11] Microsoft 사이트 국/영문 서체 비교
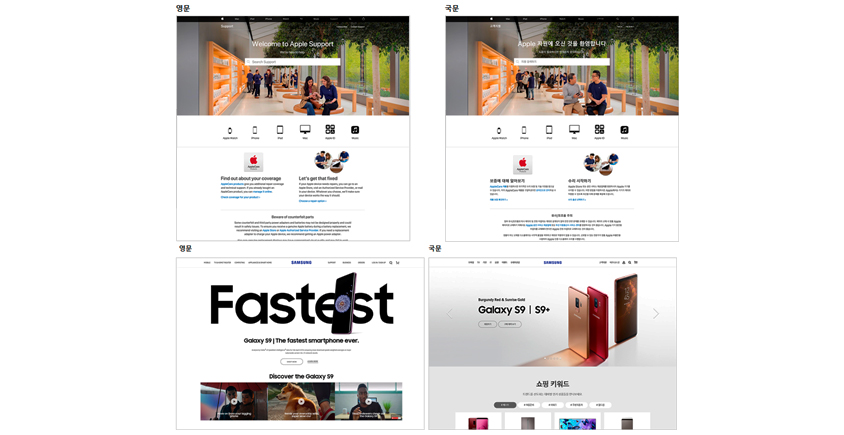
아래 그림은 Apple과 삼성전자 사이트의 폰트 비교 입니다. Apple은 자체 개발 폰트를 사용하고 영문 SF pro Text+ 한글 SF pro Text를 적용했는데 폰트 자간부터 모양까지 일관성 있게 애플 제품의 가진 대칭 정방향 느낌까지 폰트에 적용되어 웹사이트에서 애플 제품의 철학의 방향이 적절한 폰트사용으로 같은 방향성을 고객이 느끼게 해줍니다. 삼성전자 역시 자체 개발 폰트를 사용하고 있고 영문 사이트는 Samsung One latin Web, 한글은 삼성긴고딕 웹 light폰트가 적용되어 있습니다. 삼성전자는 Apple과는 다르게 글로벌과 로컬의 디자인 레이아웃이 다른 특성을 반영하고 있습니다.
 [그림 12] Apple/Samsung 사이트 국/영문 서체 비교
[그림 12] Apple/Samsung 사이트 국/영문 서체 비교
위에서 글로벌 3사가 어떻게 자사 웹에 국문과 영문 폰트를 적용하고 있는지 살펴 보았습니다.
폰트 사용 가이드
지금부터는 선정한 폰트를 실제 현장에서 어떻게 사용하는 것이 바람직한지 적용 팁에 대해서 설명하겠습니다. 설명할 폰트는 작은 사이즈 폰트 컨트롤이 가능해서 대량의 정보를 보여주기에 접합한 한글 맑은 고딕과 영문 Segoe UI입니다.
1. 영문에서 국문으로 단순 변경하는 경우
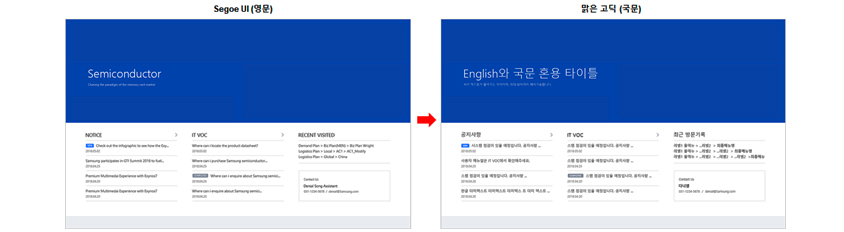
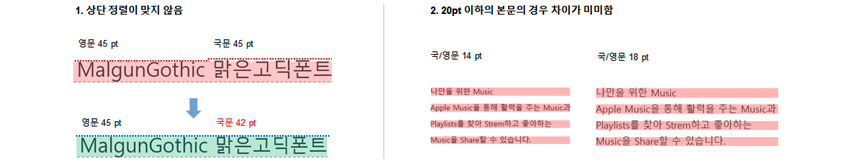
국내외용 동시 개발 시 단순히 언어 변환만 하면 폰트 사이즈가 상이해 보일 수 있습니다. 아래 [그림 13]은 언어 변환만 했을 때입니다.
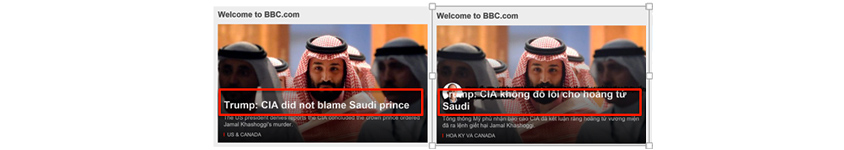
 [그림 13] 국/영문 단순 변환 시 폰트 크기가 상이해 보이는 현상
[그림 13] 국/영문 단순 변환 시 폰트 크기가 상이해 보이는 현상
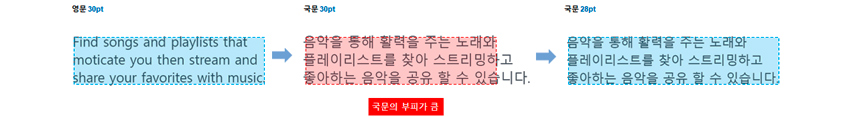
국/영문 길이 차이는 세부 튜닝이 필요한데요. 영문에서 국문으로 단순 변경하는 경우, 대략 20pt 이상 크기에서는 영문 (30pt)보다 국문 (28pt)을 작게 하면 심미적으로 보입니다.
 [그림 14] 국/영문 단순 변환 시 폰트 크기 적용 팁
[그림 14] 국/영문 단순 변환 시 폰트 크기 적용 팁
2. 국/영문을 한 줄에 혼용하는 경우
본문 폰트의 크기가 20pt 이상인 경우에는 영문 기준으로 국문을 작게 튜닝해야 심미적으로 보이고, 20pt 이하는 차이가 미미하므로 별도의 튜닝 없이 사용 가능합니다.
 [그림 15] 국/영문이 한 줄에 혼용하는 경우, 폰트 크기 적용 팁
[그림 15] 국/영문이 한 줄에 혼용하는 경우, 폰트 크기 적용 팁
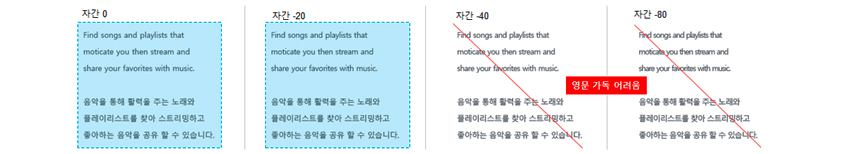
3. 국/영문 자간을 조정해야 하는 경우
[그림 16] 비교와 같이 가독성을 위한 자간 조정을 해야 하는데 자간 조정은 국문을 기준으로 해야 안정적으로 보입니다.
 [그림 16] 국/영문 자간 조정 팁
[그림 16] 국/영문 자간 조정 팁
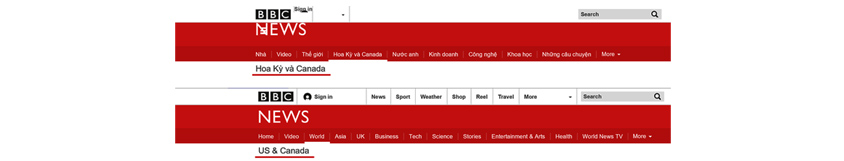
다음은 베트남어를 예로 들어 다국어 적용 디자인 시 참고사항에 대해서 설명하겠습니다.
베트남어의 경우 영어보다 글자 높이가 높기 때문에 그것을 고려해서 행간을 여유 있게 잡아야 합니다.
 [그림 17] 베트남어, 영문 글자 높이 비교
[그림 17] 베트남어, 영문 글자 높이 비교
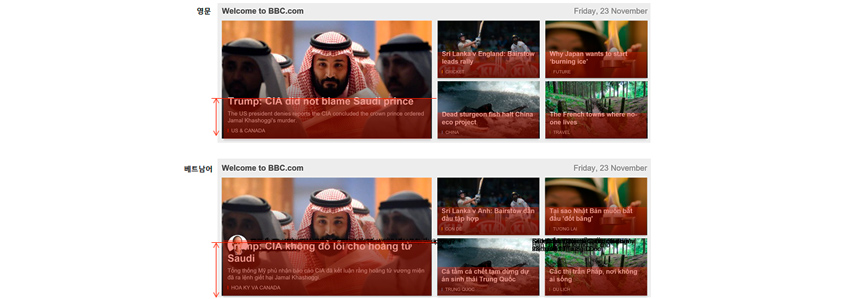
동일 문장의 경우 베트남어가 영어보다 글자 수가 많기 때문에 글줄의 개수를 고정(텍스트 세로 영역 고정)할 때, 베트남어는 말 줄임 처리로 해결해야 합니다. ([그림 18] 사진 내 텍스트 배치로 글줄 확장이 어려울 경우) 정보의 양을 동일하게 하려면 줄 바꿈 처리로 세로 영역을 확장해야 합니다. ([그림 19] 사진 아래 텍스트 배치로 글 줄 추가 가능한 경우)
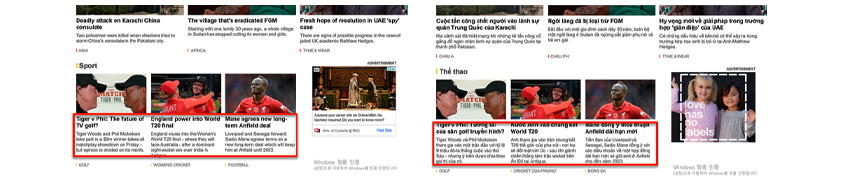
 [그림 18] 동일문자 영어 베트남어 글자수 비교 (1)
[그림 18] 동일문자 영어 베트남어 글자수 비교 (1)
 [그림 19] 동일문자 영어 베트남어 글자수 비교 (2)
[그림 19] 동일문자 영어 베트남어 글자수 비교 (2)
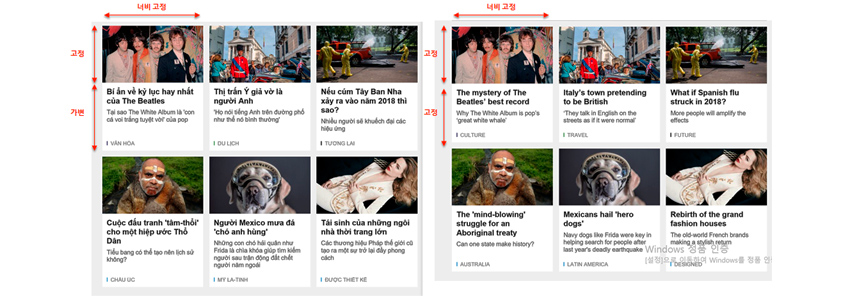
위에서 말했듯이 베트남어가 영어보다 글자 수가 많기 때문에 카드의 너비는 고정하되 높이는 가변으로 글줄의 확장에 따라 카드 높이도 확장되는 구조로 디자인/개발해야 합니다.
 [그림 20] 동일문자 영어 베트남어 글자수 비교 (3)
[그림 20] 동일문자 영어 베트남어 글자수 비교 (3)
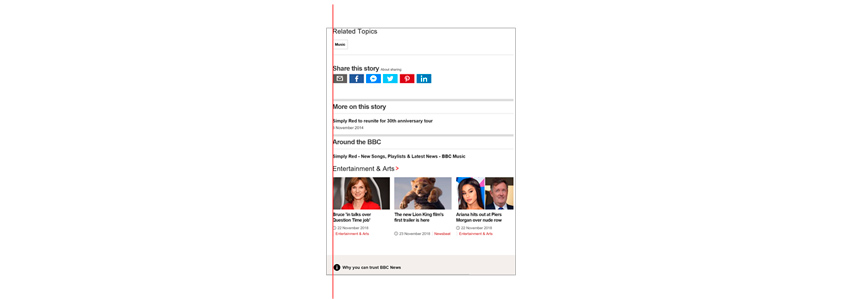
텍스트의 정렬(좌/우/센터)은 다국어에 영향을 받지 않고 모두 가능합니다. 단, 이 경우 테스트의 좌우 너비를 반드시 지정해 줘야 글자 수 증가로 인해 서로의 정보가 겹치는 일이 없게 됩니다. 그리고 좌측 정렬하여 텍스트나 이미지의 좌우 영역 너비는 고정하고 세로 영역은 자유롭게 확장할 수 있는 디자인을 하면 대부분 문제가 발생하지 않습니다.
 [그림 21] 다국어 텍스트 정렬
[그림 21] 다국어 텍스트 정렬
좌우 영역 너비를 고려해 다국어 레이블 길이를 제한(ex. 메뉴명)헤야 하는데 디자인적으로는 레이블 길이에 따라 좌우 너비가 확장 가능한 디자인이 좋습니다.
 [그림 22] 좌우 영역 너비를 고려해 다국어 레이블 길이를 제안 (ex. 메뉴명)
[그림 22] 좌우 영역 너비를 고려해 다국어 레이블 길이를 제안 (ex. 메뉴명)
마무리를 하며
다국어를 디자인할 때는 대체로 사진, 텍스트, 색 면, 소량의 아이콘, 심플한 형태의 버튼으로 구성해야 다국어 대응에 무난합니다. 또한 다양한 이펙트와 비정형의 도형들은 배경 효과 정도로 최소 적용해야 인지 오류를 예방할 수 있습니다. 특히, 다국어 변경 시 텍스트 글줄이 늘어날 것을 고려해, 텍스트 영역 높이를 고정하기보다는 텍스트 영역 높이를 유연하게 확장하는 것이 좋으며, 부득이 영역 높이를 고정해야 할 경우 영역 내 스크롤을 추가할 수 있으나 권장사항은 아닙니다. 영역을 고정하고 텍스트를 말 줄임 처리할 경우, 필수 노출 정보가 가려 질 수 있으므로 대체로 권장하지 않습니다. 하나의 디자인으로 다국어에 대응할 때 이 부분을 꼭 유념해서 디자인하시면 다양한 개발 환경에서 발생할 수 있는 이슈들을 예방할 수 있습니다.
폰트 선정은 프로젝트 현장에서 무척 중요합니다. 프로젝트 중간에 폰트를 교체하는 것은 어마어마한 시간과 비용을 낭비할 수 있으므로 폰트 선정에 신중해야 합니다. 폰트의 몇 가지 장단점을 사전에 파악하고 적절한 폰트를 사용한다면 오류 없는 디자인 진행이 가능합니다.
이번 아티클에서는 SI 현장에서 (제조, 물류, 반도체, 빅데이터 등) 여백 없이 빽빽하게 정보를 무조건 많이 볼 수 있게 넣어달라는 고객이 종종 있습니다. 하지만, 그렇게 되면 오히려 정보가 보이지 않게 되는 어려움이 발생할 수 있으니 적절한 폰트 선정 및 디자인 적용으로 대응이 가능하다는 것에 대해서 설명했습니다.
다음 글에서는 위의 내용과 같은 고객의 요구를 수용하기 어려운 디자인 환경에서 어떻게 이 부분을 설득하고 해결해야 할지에 대해 설명하겠습니다.
# References
[1] Microsoft 사이트
[2] Apple 사이트
[3] 삼성전자 사이트
[4] BBC 사이트
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에게 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
![]()

삼성SDS CX혁신팀
CX 혁신팀에서 Director로서 140여 개 PJT를 수행, Enterprise 디자인 현장에서 업무를 수행하고 있습니다.
