
스벨트(Svelte)는 2016년 출시한 오픈소스 프론트엔드 프레임워크입니다. 2021년 11월 현재 3.44.1 버전이 출시되었습니다.
 [그림 1] 스벨트 로고
[그림 1] 스벨트 로고
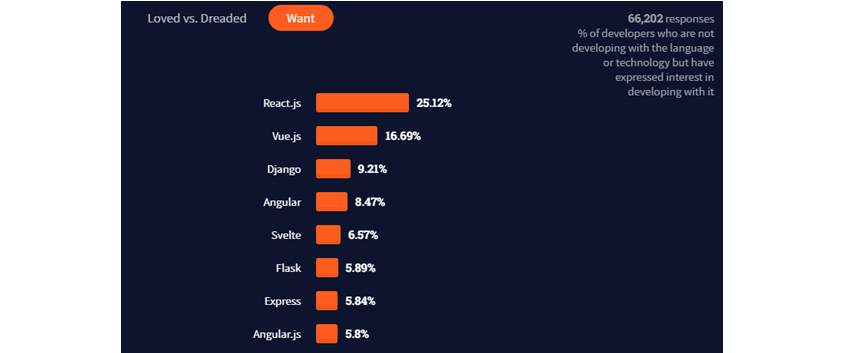
흔히 3대 프론트엔드 프레임워크로 불리는 리액트(React), 뷰(Vue.js), 앵귤러(Angular)에 스벨트가 도전장을 내민 모양새입니다. [그림 2], [그림 3]과 같이 스택 오버플로우(Stack Overflow)가 2021년 발표한 개발자 설문 조사의 웹 프레임워크 부문 결과를 보면 스벨트는 가장 '사랑받는' 프레임워크 1위, 가장 '원하는' 프레임워크 5위에 올라있습니다.

- Svelte: 71.47%, 28.53%
- ASP.NET Core: 71.47%, 28.53%
- FastAPI: 70.04%, 29.96%
- React.js: 69.28%, 30.72%
- Vue.js: 64.41%, 35.59%
- Express: 62.07%, 37.93%
- Spring: 59.82%, 40.18%
- Ruby on Rails: 57.55%, 42.45%
- Angular: 55.82%, 44.18%

- React.js: 25.12%
- Vue.js: 16.69%
- Djanggo: 9.21%
- Angular: 8.47%
- Svelte: 6.57%
- Flask: 5.89%
- Express: 5.84%
- Angular.js: 5.8%
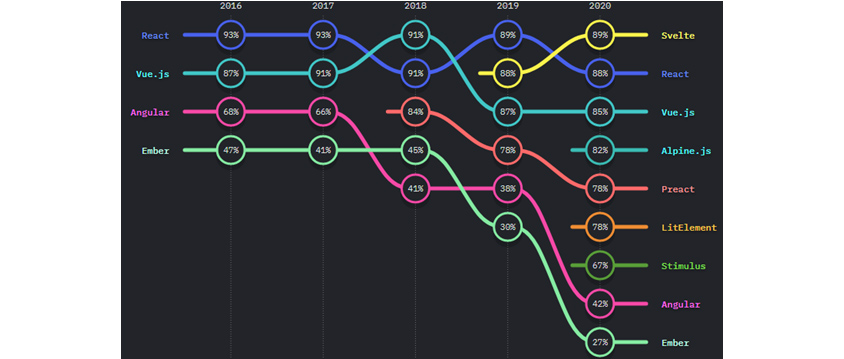
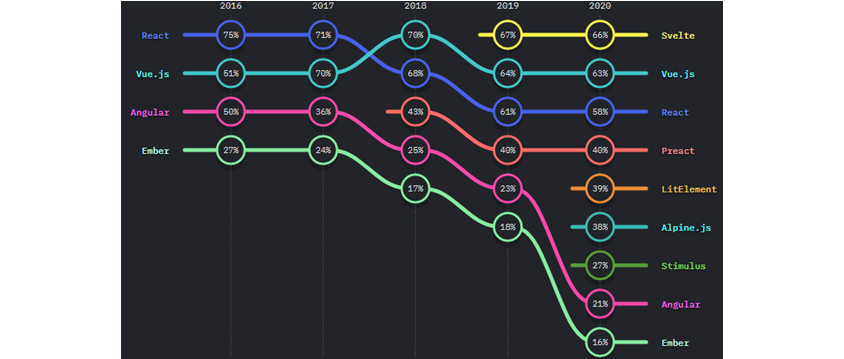
[그림 4], [그림 5]와 같이 자바스크립트 설문조사 State of JS 2020의 프론트엔드 프레임워크 카테고리에서 스벨트는 만족도·관심도 부문 1위로 선정되었습니다.

- React- 2016: 93%,2017: 93%,2018: 91%,2019: 89%,2020: 88%
- Vue.js- 2016: 87%,2017: 91%,2018: 91%,2019: 87%,2020: 85%
- Ember- 2016: 47%,2017: 41%,2018: 45%,2019: 30%,2020: 27%
- Angular- 2016: 68%,2017: 66%,2018: 41%,2019: 38%,2020: 42%
- Svelte- 2019: 88%,2020: 89%
- Alpine.js- 2020: 82%
- Preact- 2018: 84%,2019: 78%,2020: 78%
- Litflement- 2020: 78%
- Stimulus- 2020: 67%

- React- 2016: 75%,2017: 71%,2018: 65%,2019: 61%,2020: 58%
- Vue.js- 2016: 51%,2017: 70%,2018: 70%,2019: 64%,2020: 63%
- Ember- 2016: 27%,2017: 24%,2018: 17%,2019: 18%,2020: 16%
- Angular- 2016: 50%,2017: 36%,2018: 25%,2019: 23%,2020: 21%
- Svelte- 2019: 67%,2020: 66%
- Alpine.js- 2020: 38%
- Preact- 2018: 43%,2019: 40%,2020:408%
- Litflement- 2020: 78%
- Stimulus- 2020: 27%
이와 같이 전 세계 개발자들이 스벨트에 많은 관심을 보이면서 한 번 사용하면 높은 만족도를 나타내는 이유는 무엇일까요? 본 아티클에서는 1편과 2편으로 나누어 스벨트의 특징과 사용법에 대해 살펴보겠습니다.
스벨트 공식 사이트에서는 세 가지 특징을 내세우고 있습니다. 적은 양의 코드로 작성하고 가상 돔을 사용하지 않으며 진짜 반응성(Reactive)을 제공한다는 점입니다.
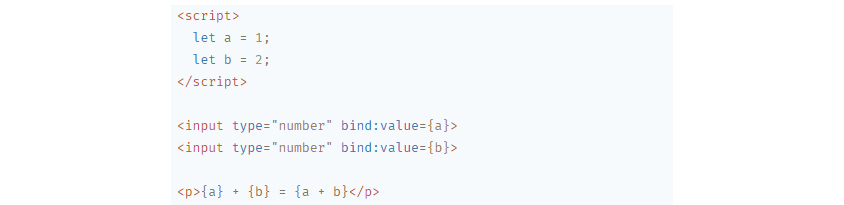
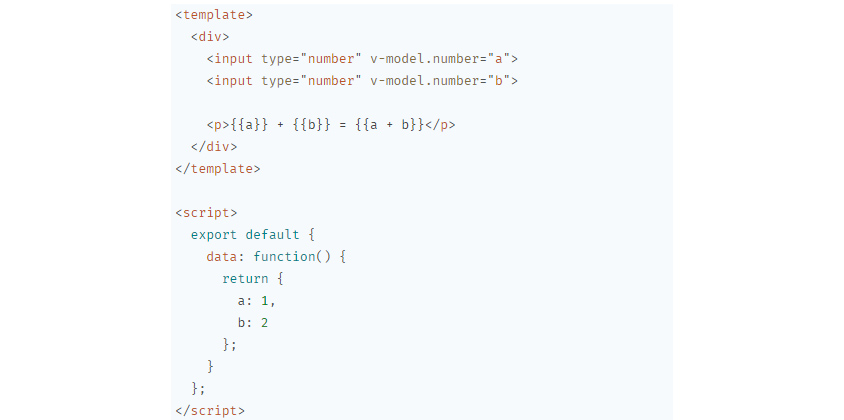
스벨트는 작성해야 하는 코드의 양을 줄이는 것을 중요시합니다. 아래 예시와 같은 기능을 구현할 때 스벨트는 145자를 사용하고 리액트는 442자, 뷰는 263자를 사용합니다. 일반적으로 리액트 컴포넌트는 스벨트 컴포넌트보다 40% 가량 코드 양이 더 많습니다. 코드가 많을수록 애플리케이션에 버그가 더 많이 발생합니다. 또한 SPA(Single Page Application)에서는 첫 로딩 시 리소스를 로딩하는데 만약 코드 양이 감소해 번들의 크기가 줄어드면 로딩 속도는 향상됩니다.

- <script>
- let a = 1 ;
- let b = 2 ;
- < /script>
- <input type "number" bind:value={a}>
- <input type "number" bind:value={b}>
- <p>{a} + {b}<p/>

- import React, { useState } from 'react;
- export default () => {
- const [a,setA] = useState(1);
- const [b,setB] = useState(2);
- function handeChangeA(event) {
- setA(+event.target.value);
- }
- return (
- <div>
- <input type = "number" value= {a } onChange= { handleChangeA}/>
- <input type = "number" value= {b } onChange= { handleChangeB}/>
- <p>{a } + {b } = {a + b }</p>
- </div>
- return (
- <div>

- <template>
- <div>
- <input type = "number" v-model.number= "a">
- <input type = "number" v-model.number= "b">
- <p>{{a }} + {{b }} = {{a + b }}</p>
- </div>
- </template>
- <script>
- export default {
- data: function() {
- a : 1,
- b: 2
- {;
- {
- {;
- </script>
리액트와 뷰는 가상 돔(DOM)을 사용합니다. 지난 몇 년 간 가상 돔이 빠르다는 인식이 생겼습니다. 가상 돔은 변경 사항을 파악하고 실제 돔에 적용합니다. 이 때 가상 돔과 이전 스냅샷을 비교하는 오버헤드가 발생할 수 있습니다. 스벨트는 가상 돔을 사용하지 않고도 유사한 프로그래밍 모델을 달성했습니다.
스벨트는 빌드 시 실행되어 컴포넌트를 돔을 업데이트하는 매우 효율적인 코드로 변환합니다. 결과적으로 뛰어난 성능을 가진 애플리케이션을 작성할 수 있습니다. 스벨트는 변수와 이에 의존하는 모든 것을 업데이트하는 일련의 과정을 매우 간단하게 처리합니다. 별도의 API 없이 변수의 할당만으로 업데이트가 가능합니다. 스벨트는 컴파일러이기 때문에 할당을 계측하여 수행할 수 있습니다.
References
[1] https://svelte.dev
[2] https://2020.stateofjs.com/en-US/technologies/front-end-frameworks
[3] https://insights.stackoverflow.com/survey/2021#section-most-loved-dreaded-and-wanted-web-frameworks
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에게 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
![]()

에스코어㈜ 소프트웨어사업부 개발플랫폼그룹
에스코어에서 프론트엔드 개발을 하고 있습니다.
