Responsive Web ① – 반응형 웹을 위해 개발자가 꼭 알아야 하는 기술들

반응형 웹(Responsive Web) 개발은 이미 일상이 되었습니다. 다만, 최근 몇 가지 프로젝트를 진행하며 알게 된 사실은 대부분의 개발자들이 반응형 웹에 대한 개념은 이해하지만 막상 어떻게 개발해야 하는지는 모른다는 겁니다.
 Responsive Web의 시작
Responsive Web의 시작
Q. 이런 일이 왜 발생했을까?
동료들과 이야기하며 이런 상황이 발생하게 된 이유를 정리해 보니 대부분의 개발자들이 부트스트랩과 같은 CSS 웹 프레임워크를 쓰거나, 반응형 웹을 퍼블리셔의 영역이라고 생각한다는 것을 알게 되었습니다. CSS의 담당자가 개발자인지, 디자이너인지에 대한 역할 정의는 회사별 혹은 팀별로 다르니 이 포스팅에서는 다루지 않겠습니다.
Q. 왜 지금에서야 문제가 되었을까?
최근 웹 개발 시 리액트(React), 뷰(Vue), 앵귤러(Angular) 같은 웹 컴포넌트를 많이 활용하는 반면, 제이쿼리(jQuery)에 대한 관심과 활용도는 낮아졌습니다. 하지만 개발자들은 곧 제이쿼리(jQuery) 기반의 부트스트랩 없이 반응형 웹을 어떻게 구현해야 하는지 방법을 모르고 있다는 사실을 깨닫기 시작했습니다. (한때 반응형 웹을 구현하기 위해 부트스트랩으로 개발하는 것이 당연했던 시절이 있었습니다.) 게다가 점차 퍼블리셔가 배제된 개발 프로세스들(스케치와 제플린 콤보)이 정립되자, 개발자들이 반응형 웹의 영역을 떠맡아 숙제를 해결해야 하는 상황이 되었죠.
본 연재는 앞서 말한 상황에 직면한 개발자들을 위해 것으로, 부디 그들에게 유용하게 활용되길 바랍니다. 반응형 웹(Responsive Web)에 대한 설명은 아래와 같은 순서로 진행하겠습니다.
◎반응형 웹의 기술들
- 1. 픽셀의 정의와 viewport meta tag
- 2. 반응형 레이아웃
- 2.1. 미디어 쿼리
- 2.2. 레이아웃 패턴과 중단점
- 2.3. flexbox
- 3. 반응형 리소스
- 3.1. 이미지
- 3.2. 텍스트
- 3.3. 폰트(em, rem)
- 3.4. 반응형 CSS 로딩
- 4. 개발자 도구 툴 활용
반응형 웹의 정의
반응형 웹(Responsive Web)을 정의할 때면 적응형 웹(Adaptive Web)에 대한 이야기가 늘 함께 등장합니다.
모바일 환경이 시작되면서 장치(device)도 다양해져, 해상도의 크기 및 비율이 제각각 다른 경우가 생겼습니다. 이전에는 모니터에 맞춰 1024x768, 1280x960 등의 동일한 비율에 대해서만 대응하면 됐지만, 지금은 비율도 다양해졌을 뿐 아니라 높은 해상도에 비해 모바일 디바이스의 픽셀 크기 자체가 비교도 안될 만큼 작은 경우도 있습니다. 즉, 페이지 설계 시 고려할 사항들이 많아진 것입니다.
 반응형 웹이 필요한 장비들
반응형 웹이 필요한 장비들
이런 상황에 대응하기 위해 ‘반응형 웹’ 기술과 ‘적응형 웹’ 기술이 탄생했습니다.
적응형 웹은 기본적으로 서버사이드에서 클라이언트의 정보를 미리 받아 해당 조건별로 정해진 화면을 보여줍니다. 즉, 클라이언트가 모바일인지 웹인지를 파악해서 리소스를 선택하고 그에 맞는 화면을 나타내주는 형태입니다.
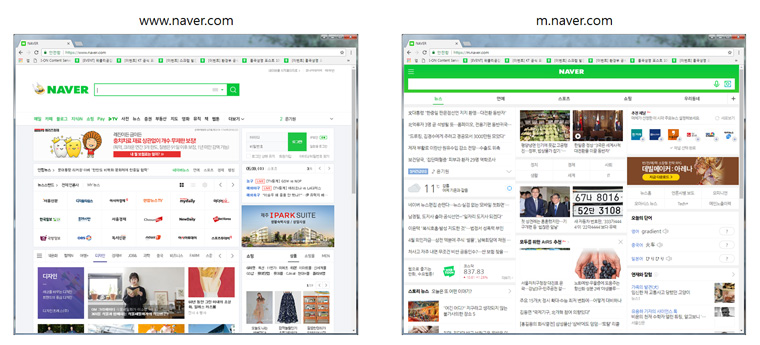
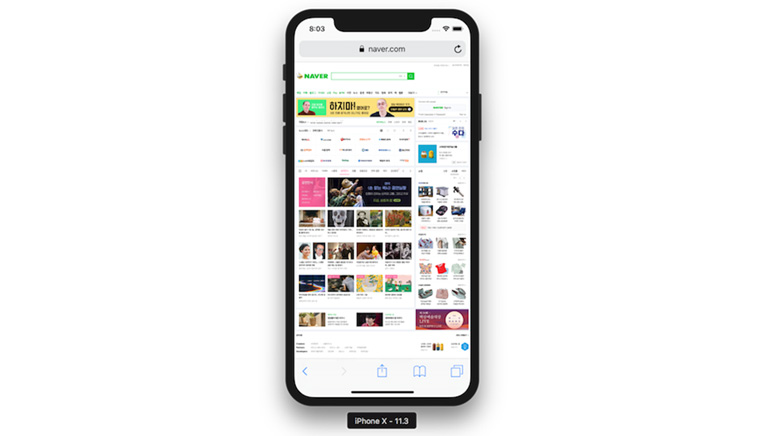
예를 들어, 모바일에서 네이버에 접속할 때를 생각해 보면 쉽게 이해할 수 있습니다. 주소창에“www.naver.com”라고 입력해도 모바일 브라우저로 접근하면 “m.naver.com”로 전환되고, 렌더링 하는 리소스들도 전혀 다릅니다. “www.naver.com”의 경우, 크기를 늘였다 줄였다 해도 레이아웃이 전혀 변경되지 않죠.
 적응형 웹과 반응형 웹을 조합한 네이버
적응형 웹과 반응형 웹을 조합한 네이버
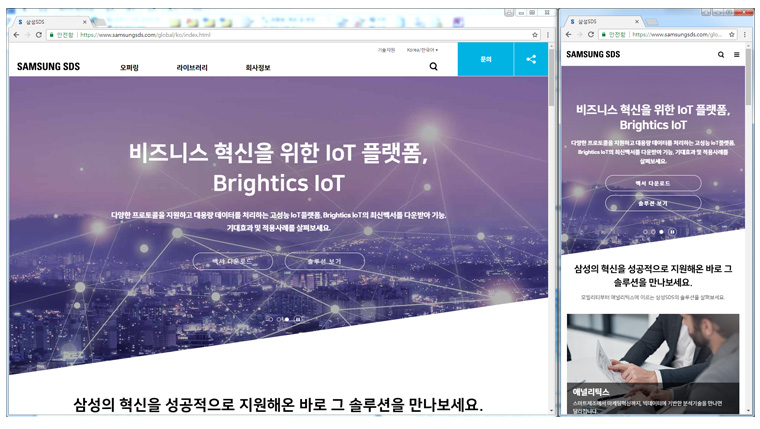
반면에 반응형 웹은 같은 페이지 리소스를 가져와도 해당 페이지의 크기에 따라서 다르게 보입니다. 삼성SDS 사이트가 해당되는데, 브라우저의 사이즈를 줄이면 레이아웃 자체가 바뀝니다.
 반응형 웹으로 제작된 삼성SDS 홈페이지
반응형 웹으로 제작된 삼성SDS 홈페이지
웹 페이지마다 지향점이 다르기 때문에 둘 중 무엇이 더 좋다고 할 수는 없지만, 모바일 환경이 주를 이루는 요즘, 반응형 웹 페이지를 고려해야 하는 것은 너무나 당연한 이야기입니다.
반응형 웹의 기술들
그렇다면 반응형 웹 페이지를 만들기 위해서는 어떤 기술들이 필요할까요? 지금부터 반응형 웹 페이지를 만들 때 어떤 기술들을 활용해야 모바일과 웹에서 동일한 사용자 경험을 제공할 수 있는지 알아보겠습니다.
1. 픽셀의 정의와 viewport meta tag
픽셀
웹 페이지를 제작할 때, 대부분의 사이트가 width: 600px 같은 형태로 픽셀 기준을 정하고 페이지를 그립니다. 픽셀은 화면을 구성하는 가장 기본이 되는 단위로 보통 ‘Picture Element’ 혹은 ‘화소’라고도 불립니다. 예를 들어 15인치 모니터에 1024x768의 해상도라고 하면 모니터의 수평으로는 1,024개의 픽셀이, 수직으로는 768개의 픽셀이 배치되어 있다고 보면 됩니다. 즉, 786,432개의 픽셀로 화면이 이루어진 셈이죠.
 픽셀을 형상화한 이미지
픽셀을 형상화한 이미지
하지만 모바일 환경에서는 이 픽셀을 그대로 사용하지 않습니다. 손안에 들어오는 작은 디스플레이에 일반 모니터의 픽셀 기준을 적용할 수 없기 때문입니다. 아이폰 3GS 시절만 해도 320x480 같은 저해상도의 디스플레이였기 때문에 모니터용 해상도로 제작된 페이지들이 한 화면에 담기지 못하고 초과되어 모니터 해상도 그대로 적용할 수 없었습니다. 반면 최신 휴대폰인 갤럭시 S9은 1440x2960과 같은 해상도의 화면이기 때문에 지나치게 세세히 보이는 어려움이 있죠.
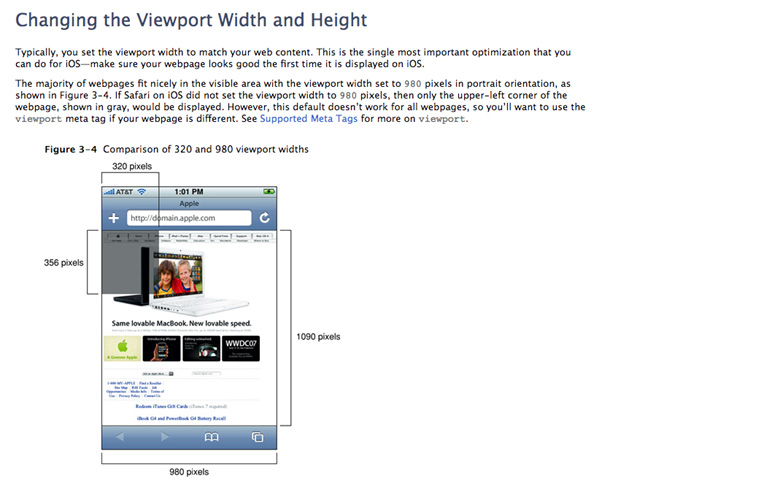
이런 문제를 가장 먼저 깨닫고 해결을 시도한 것이 애플이며, 애플은 최초로 스마트폰에 제대로 된 웹 환경을 제공했습니다. 당시에는 지금처럼 사이트를 모바일용으로 만들지 않았고 웹 페이지 기준이었기 때문에 가상 viewport 개념을 도입했습니다. 실제로는 320px인 디스플레이를 980px의 viewport에 그린 것입니다. 아래 그림은 이해를 돕기 위한 것으로, 애플 개발자 사이트에서 viewport 부분을 캡처한 화면입니다. 320px에서는 다 보이지 않는 페이지들이 980px의 viewport에서는 보이도록 브라우저가 작동하는 것을 볼 수 있습니다.
 320px를 980 px로 렌더링
320px를 980 px로 렌더링출처: 애플 개발자 사이트 - Configuring the Viewport
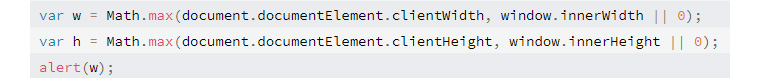
이후 대부분의 모바일 브라우저 Virtual Viewport는 980px로 고정되었습니다. (보시다시피, virtual viewport는 실제 해상도가 320px, 1440px, 1080px인 다양한 장비들의 width를 같은 너비 기준으로 렌더링 합니다. 이 점은 모바일 웹페이지의 width, height 등을 작성할 때 참고하시기 바랍니다.) 그렇다면, 현재도 Virtual Viewport를 980px로 고정하는지 시뮬레이터에서 다음의 소스를 통해 확인해 보겠습니다.

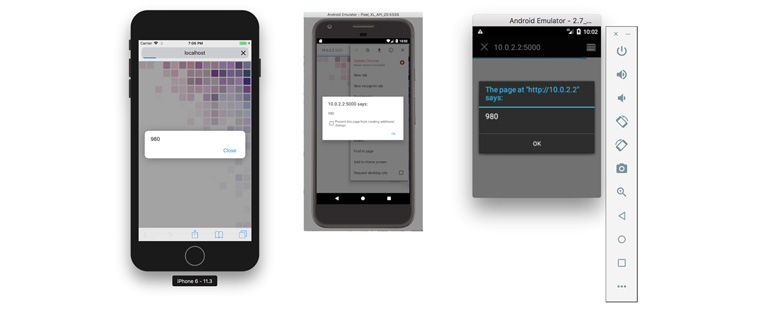
위 보기와 같은 소스코드로 확인해 보면, 아래처럼 최신 장비들도 안드로이드와 iOS 모두 980px를 고수하고 있음을 알 수 있습니다.
 모두 viewport가 980픽셀
모두 viewport가 980픽셀
즉, 우리가 보는 픽셀은 실제 장비의 너비(pixel width)인 980px입니다. 그렇다면 모바일 장비의 해상도가 점점 커지고 다양해지는 상황에서, 모든 장비에서 사용자들에게 편안한 크기의 이미지와 폰트를 제공하려면 어떻게 해야 될까요? (더 자세한 내용은 애플 개발자 사이트에서 확인해 볼 수 있습니다.)
viewport meta tag
일단 데스크톱용 네이버 사이트를 980px에서, 즉 모바일 화면으로 확인해 보겠습니다.
 가독성이 낮은 화면 구성
가독성이 낮은 화면 구성
도저히 한눈에 들어오지 않는 화면입니다. 즉, 가독성이 매우 떨어지죠. 결국 사용자에게 익숙한 폰트 크기가 12~16px임을 감안하여, 장비별로 적정한 device-width가 정의되기 시작했습니다. 이후 아이폰은 기본적으로 320px를 device-width 값으로 주고, meta 태그에 아래와 같이 viewport라는 옵션을 주어 가독성이 가장 좋은 Viewport를 갖기 시작했습니다.

 장비별로 달라진 viewport
장비별로 달라진 viewport
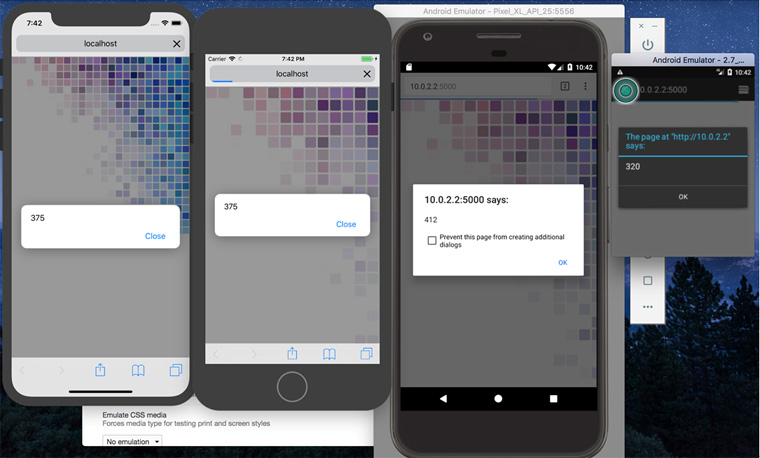
최신 아이폰들은 375px를, Pixel XL는 412px를 Viewport로 가지고 있습니다.
Viewport라는 개념에 대해 헷갈린다면, 다음의 원칙을 상기하면 됩니다.
1) meta tag에 Viewport에 대한 별 내용이 없으면 기본적으로 웹 페이지는 980px을 기준으로 렌더링 한다.
2) 하지만 글자의 가독성이 떨어지므로 장비별로 가독성이 가장 좋은 device-width를 Viewport에 세팅할 수 있는 옵션이 존재한다.
3) 위의 옵션 정의 후, 장비별 device-width로 페이지가 렌더링 된다.
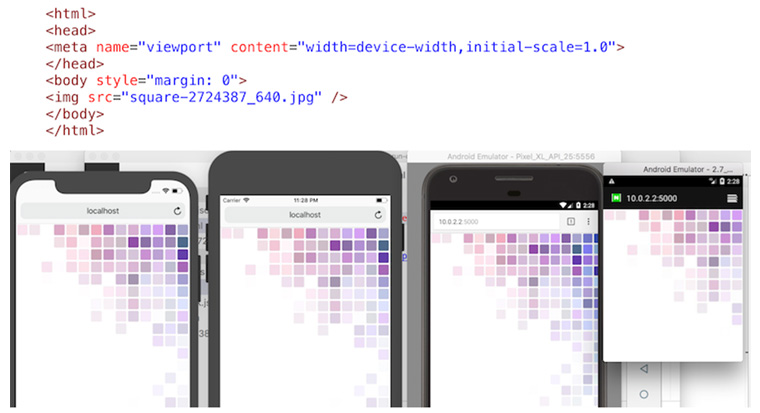
이해를 돕기 위해 가로 640px, 세로 640px의 이미지를 렌더링 하는 코드를 여러 장비에서 확인해 보겠습니다. 사용된 시뮬레이터(아래 이미지)는 왼쪽부터 iPhone X 와 iPhone 6, 그리고 Pixel2 XL와 저해상도 안드로이드 장비입니다.
(저해상도 안드로이드 장비는 아이폰 3GS 시절의 320x400이 동작하는 방식을 재현하기 위해 사용)
① 일반적인 이미지 보기를 할 때
img 태그만 적용해서 확인해 보면 640px의 이미지가 출력되는데, Viewport가 980px이라 저해상도 안드로이드 장비를 제외하고 모두 오른쪽에 여백이 생깁니다. 이미지별로 사각 무늬의 크기도 제각각이죠.
 meta 태그 넣기 전의 모습
meta 태그 넣기 전의 모습
② viewport 옵션을 적용한 이미지 보기를 할 때
 meta 태그 추가한 모습
meta 태그 추가한 모습
장비별로 이미지가 보이는 범위는 다르지만 사각 무늬의 크기는 동일하게 나옵니다. Viewport 옵션을 이용하면 어떤 장비든지 보기 좋고 동일한 UX를 만들 수 있을 것 같은 확신이 듭니다.
- Viewport의 옵션을 더 알아보기
먼저, 페이지에 들어가서 핀치 투 줌(pinch to zoom)과 같은 사용자 행동을 막기 위한 옵션을 설정할 수 있습니다. 네이버나 다음 사이트에서, 두 손가락으로 줌인/줌아웃이 안 되는 것이 그 예죠.
서비스 사업자는 Viewport의 변경을 통해 서비스 제약을 개선할 수 있는데, 가장 좋은 예가 바로 지도 앱입니다. 두 손가락으로 확대하면 지도만 확대되어야 하는데 웹 페이지 전체가 확대되는 경우가 있죠. 이러한 경우를 방지하기 위해서 아래와 같은 코드가 사용됩니다.

위 코드에서 device-width 외에 추가된 부분들이 앞서 이야기한 역할을 하는데, 최초의 scale을 기준으로 사용자가 임의로 스케일을 변경할 수는 없음을 의미합니다. scale은 ‘각 장비의 가장 가독성이 높은 device-width 배율’로 정의하면 이해하기 편합니다. 즉, scale을 0.5로 바꾸면 Pixel XL2의 경우에는 824픽셀이 나옵니다. (Pixel XL의 Viewport는 412px로, 812px는 412/0.5의 결과임)
이상의 내용을 잘 이해했다면 앞으로 다룰 반응형 레이아웃과 미디어 쿼리 등의 상황에 잘 적응할 수 있을 것입니다. 참고로 landscape일 때(핸드폰을 가로으로 눕혔을 때)도 980px가 기본 viewport width입니다. meta tag 설정을 하면 어떻게 되는지는 여러분이 직접 확인해 볼 수 있습니다.
(참고로, 안드로이드 에뮬레이터에서 데스크톱의 localhost에 접속 시, 10.0.2.2를 사용합니다.)

이번 아티클에서는 기하급수적으로 늘어나는 모바일 디바이스에 화면을 적응시키기 위한 그동안의 노력을 살펴보고, 그 해결책으로 가상 Viewport가 존재한다는 것과 실제 여러 디바이스에서 동일한 폰트 및 이미지 크기를 나타내기 위한 옵션(viewport, scale=1.0)이 있음을 확인해보았습니다.
다음 아티클에서는 ‘반응형 웹을 어떻게 만들 것인지’에 대한 좀 더 실제적인 내용으로 반응형 레이아웃 등을 다뤄보겠습니다.
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의없이 2차 가공 및 영리적인 이용을 금하고 있습니다.

SCP(SDS Certified Professional)로 삼성SDS에서 테크리드를 담당하고 있습니다. OSGeo에서 오픈소스 활동을 하고 있습니다. 잘 모르는 기술에 대해서 낯선 사람들과 이야기 하면서 배워 나가는 것을 좋아합니다.