린앤 애자일 UX란? 애자일하고 린하게 UX 디자인 하기

최근 한국 기업에서 Lean UX나 Agile UX는 더 이상 낯선 단어가 아니다.
주위를 보면 스타트업뿐 아니라 대형 IT 솔루션 벤더 또는 서비스 업체에 이르기까지 자체적으로 린앤애자일UX(Lean& Agile UX) 프로세스를 적용하여 제품을 만들어가고 있다.
2000년대 초반 개발 방법론부터 화제가 된 현 시점에서는 개발자뿐만 아니라 기획자, 디자이너에게까지 어떻게 중요한 화두가 되었는지 짚어보고, 그리고 이를 실제 삼성 SDS에서 적용한 린앤애자일UX(Lean & Agile UX) 디자인 사례를 통해 살펴보고자 한다.
린앤애자일UX(Lean& Agile UX) 등장 배경
오늘날 기획자와 디자이너들도 새로운 현실에 직면했다.
과거보다 시장에서 성공적인 제품을 출시하는 것이 어려워졌다. 전반적인 제품의 성숙도로 인해 사용자의 입맛은 더욱 높아졌으며, 시장과 고객의 변화를 미리 예측하고 제품을 출시하기가 힘들어졌다.
이런 불확실성이 많은 시장과 고객 상황에서
개발이 시작되기 전, 사용자 리서치 과정을 통하여 필요한 요구사항(requirement)과 IA(information architecture)를 명확히 정하고 제품을 만들어가는 전통적인 UX 디자인 프로세스의 한계가 발생한다.
더 이상 이런 변화를 미리 예측하기 힘들다면, 빠르게 리서치 하여 가설을 만들고 이를 바탕으로 최소한의 제품으로 시장에 빠르게 출시하여 사용자의 반응에 보다 민첩하게 반영하고 시장과 고객의 반응에 기민하게 대응하는 것이 필요하다.
이것이 린앤애자일UX(Lean& Agile UX) 의 본질이다.
린앤애자일UX(Lean& Agile UX) 디자인 프로세스
사용자에게 가치 있는 제품을 만들기 위해 ‘제작-측정-학습’이라는 순환피드백을 기본으로 한다.
좀 더 상세히 들여다보면,
시장과 사용자 그리고 검증 결과에 대해 학습하고(Think),
가설을 바탕으로 프로토타입과 제품을 제작하고(Make),
만들어진 제품으로 검증하고 측정하여 개선점을 찾아내어(Check),
지속적으로 수정하고 반영하고 이를 반복적으로 수행한다.
디자이너의 입장에서 기존의 디자인씽킹(Design Thinking) 프로세스와 큰 차이를 보이기보다는 서로 상호보완적 개념이다.
하지만 워터폴(Waterfall) 형태의 디자인 프로세스보다 주기가 짧으며 가볍고 불필요한 낭비를 최소화한다.
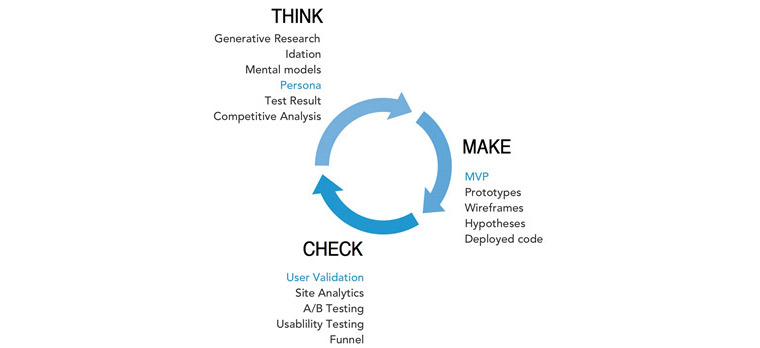
 Lean UX Cycle 개념
Lean UX Cycle 개념
린앤애자일UX(Lean& Agile UX) 디자인의 방식에는 다이어그램과 같이 다양한 방법이 있지만, 그 중 각 프로세스의 대표적인 방법 3가지에 대해 실제 삼성SDS의 린 앤 애자일UX 디자인 사례를 통해 구체적으로 활용 방법을 알아보도록 한다.
Think단계: 사용자 이해하기- 페르소나Persona
좋은 제품을 만들기 위해 우리가 만들 제품을 실제로 구매하여 사용할 사람에 대한 이해가 필요하다. 따라서 제품을 위한 사용자를 모델링 하는 과정이 프로젝트의 첫 과정이라고 할 수 있으며 이를 위해 페르소나(Persona)를 만든다.
페르소나(Persona)는 앨런쿠퍼가 그의 저서 '정신병원에서 뛰쳐나온 디자인'에서 처음 소개한 개념으로 '특정 사용자 그룹을 대표하는 가상인물'을 나타낸다.
지금은 대표적인 사용자 모델링 기법으로 대다수의 기획자 및 디자이너들이 프로젝트 초기에 다양한 리서치 방법론으로 얻은 결과를 바탕으로 체계적이며 풍부한 정보를 가진 페르소나(Persona)를 만든다. 지속적인 업데이트가 없는 페르소나(Persona)는 프로젝트 후반으로 가며 점차 잊혀지기 쉽다.
삼성SDS에서는 전통적 방식의 페르소나(Persona)대신 프로젝트에 참가하는 팀원들의 가정(Assumption)과 최소한의 리서치를 통해 간략하게 만든 다음에 향후 리서치를 통해 계속해서 발전시켜나가는 방식으로 진행한다.
페르소나(Persona)를 처음 만들 때 다양한 사용자 리서치를 통한 탄탄한 페르소나(Persona)를 만들기 보다, 현재 이터레이션의 주요 업무(Task)와 관련 있는 내용을 중심으로 작성한다. 주어진 형태도 없으며 프로젝트의 유형에 따라 디자이너들이 그 형태를 만들어간다.
하지만 이터레이션이 반복되어가며 사용자 검증 결과에 따라 초반에 만든 모습이 변경 되기도 하며 점진적으로 진화해 간다. 초기에 사용되고 버려지는 것이 아니라 제품과 함께 계속적으로 활용되는 것이 중요하다.
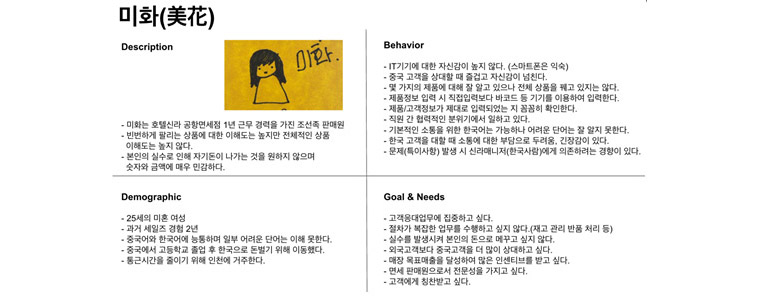
 이미지 - 면세점 모바일 POS 프로젝트의 Persona “미화"
이미지 - 면세점 모바일 POS 프로젝트의 Persona “미화"
페르소나(Persona)가 가지는 중요한 또 다른 가치는 커뮤니케이션의 목적이다.
팀에서 이루어지는 역할자간의 커뮤니케이션에 있어서 디자인 또는 기능의 주체는 그것을 만드는 디자이너 또는 개발자가 아닌 그 제품의 페르소나(Persona) “미화”이다.
이를 통해 디자이너 또한 디자이너의 주관적 관점이 아닌 “미화"의 관점에서 제품을 바라보며 이는 개발자 피엠도 마찬가지다. 제품의 방향에 대한 피드백을 주는 팀 전체가 '내'가 아닌 '미화'의 관점에서 피드백을 주어야 하며, 이는 사용자 팀 전체가 제품의 한 방향을 바라보고 달려갈 수 있도록 큰 도움을 준다.
Make단계: 최소 존속제품 만들기- MVP (Minimum Viable Product)
린앤애자일UX(Lean& Agile UX) 디자인을 잘하기 위해 MVP(Minimum Viable Product)는 매우 중요하다.
MVP(Minimum Viable Product)는 최소한의 존속 가능한 제품의 약자로, 가능하면 집중할 필요가 없는 부분을 제외하고 최소한의 기능만으로 실제 사용자에게 제품을 사용하게 함으로서, 우리가 생각한 가설을 최대한으로 검증하고, 이를 통해 제품의 방향을 결정하기 위한 방법이다.
고객을 위해 맛있는 케익을 만든다고 생각해보자.
과연 MVP는 무엇일까? 화려한 장식과 3단 높이의 구성은 없지만 최소한의 기능을 가진 컵케익이다. 처음부터 화려한 케익을 만들기 위해 1주일을 기다리기 보다, 하루만에 최소한의 기능을 가진 컵케익을 가지고 당장 이 제품에 관심이 있는 고객들에게 검증을 한다. “크림은 적절하게 달고 부드러운지?” “빵은 너무 형태가 잘 잡히는지?” 등을 고객에게 검증하며 지속적으로 쌓아가며 만들어 가는 것이다.
MVP(Minimum Viable Product)는 불확실한 환경에서 더 빠르고 가볍게 제품을 확인 할 수 있다는 면에서 매우 의미 있고 유용한 도구이다. 하지만 더욱더 의미 있게 활용되기 위해서는 제품의 기능이 아니라 제품의 가치의 검증에 포커스가 되어야 한다.
실제로 경험하다 보면 종종 발생하는 MVP(Minimum Viable Product)의 다소 아쉬운 적용점이 Minimum Product 와 Minimum Viable Product의 차이에 대해 간과하는 것이다.
우리는 제품자체를 최소한의 제품으로 만들고자 하는 것이 아니다. 사용자에게 주요 가치를 빠르게 검증하기 위해 최소한의 노력을 통해 최대한의 검증을 하는 것이다. 아래의 다이어그램이 이 부분을 잘 설명해준다. 우리는 제품의 기능적 요소만 고려하지 말고, 제품 전반에 대한 고민이 필요하다.
특히 UX 디자이너의 관점에서는 좀 더 어려운 문제일수 있다. 실제 디자인을 수행하다 보면 “MVP에서 적절한 디자인은 어디까지일까”에 대한 고민을 반복하게 된다. 이 부분에 대해 명확한 해결책을 말 할 수 없지만 독립적인 디자이너의 입장보다는 제품을 만드는 팀 내의 디자이너 관점에서 제품과 디자인의 균형 잡힌 시각에서 바라봐야 할 필요가 있다.
Check단계: 검증하고 측정하기-사용자 검증(User Validation)
반면 린앤애자일UX(Lean& Agile UX) 디자인에서의 Check 단계는 전통적인 UX 디자인 방식('기획-리서치-디자인-개발-검증-출시' 프로세스)에 비해 프로젝트 초기에 사용자의 행동과 니즈에 대한 이해를 위해 많은 수고를 들이지 않는다. 사용자에게 설명 가능한 최소한의 구성만을 갖춘 간단한 프로토타입을 확보하여 직접 사용자와 만나 피드백을 수렴하며 완성도를 높여가는 방식이다. 린앤애자일UX(Lean& Agile UX) 디자인을 온전히 이해하기 위해서는. 이 방법론의 프로세스인 ‘Think-Make-Check’ 사이클에서 가장 중요한 Check 단계, 즉 프로토타입에 대한 사용자 검증 방식에 대해 더욱 자세히 알아볼 필요가 있다.
올바른 사용자 검증과 적합한 페르소나의 중요성
첫번째 이터레이션부터 초기 가설에 기반한 간단한 프로토타입을 가지고 첫 사용자를 만나 그들의 이야기를 듣기 시작한다. 실제 코드가 구현된 제품이 나오는 시점부터는 실제 개발 진행중인 제품을 가지고 사용자 검증을 수행하는 한다. 여기서 중요한 것은 사용자 검증을 첫 이터레이션부터 프로젝트의 마지막까지 끊임없이 반복적으로 수행하는 것이다.
사용자 검증에는 우리가 진행하는 제품의 방향이 맞는지에 대한 답을 사용자로부터 얻기도 한다. 하지만 사용자 검증은 사용자에게 우리 제품을 검사 받는 자리가 아니다. 단순히 '잘했다! 잘했다!'는 이야기보다 현재에 대한 가능성과 함께 미래의 방향을 찾아 갈수 있는 인사이트를 얻는 자리이다. 옳고 그름을 판단하기 보다 '왜'라는 질문으로 문제에 대한 근본적인 원인을 찾아 다음 이터레인션의 방향을 결정 할 수 있어야 한다.
실제 사용자의 검증 시에도 반드시 고려해야 할 점은 우리의 제품을 사용할 '적합한 타깃'에게 실제 상황과 유사한 환경에서 '양질의 피드백'을 받는 것이다. '적합한 타깃'은 팀에서 함께 만들었던 우리 팀의 Persona의 포괄적 대상이며, 제품 피드백에 가장 큰 영향을 미칠 실제 사용자이다. 적절하지 못한 대상에게 사용자 검증을 수행 시 팀이 겪는 제품 방향성의 혼란은 매우 크다. 대개 ‘적합한 타깃’이란, 아래와 같은 대상일 가능성이 높다.
1. 우리 제품을 가장 많이 이용하는 사람
2. 우리 제품의 비즈니스 목적에 가장 부합하는 사람
3. 상품이 출시되었을 때 가장 큰 영향을 미칠 사람
더불어 올바른 사용자 검증 대상에게 '양질의 피드백'을 받기 위해 중요한 것이 바로 프로토타입이다. 이는 애자일하며 린하게 린 앤 애자일UX(Lean& Agile UX) 를 하기 위해 꼭 필요한 도구라고 생각된다. 흔히 잘못된 사용자 검증의 방법은 잘못된 질문을 던지는 것이다. “혹시 이런 ~~ 기능이 마음에 드세요?”라고 질문하기 보다 직접 그 기능을 사용해보고 우리는 그 과정을 관찰하는 것이 더 중요하다. 말로 괜찮다고 말하는 것보다 실제 사용과정에서 보여주는 행동이 더 정확한 모습이다.
이를 위해 우리의 가설과 아이디어를 시각화할 수 있는 프로토타입이 필요하다.
디자이너라면 프로토타입을 만들 때 완성도에 대해 많이 고민하게 된다. 중요한 것은 프로토타입은 최종 결과물이 아니다. 사용자에게 우리의 제품을 어떻게 자연스럽게 사용하는 지에 대한 인사이트를 얻을 수 있다면, 그것이 종이 프로토타입이던, 구동하는 HTML이던 상관없다.
최근 프로토타입 구현을 도와주는 도구(Tool)가 많이 출시 되었으며 기획자, 디자이너의 선택의 폭이 매우 넓다. 결국 도구(Tool)는 끊임없이 진화하며, 따라서 목적에 맞게 본인에게 맞는 1~2개를 선정하여 손에 익혀 필요한 시점에 빠르게 만들어 검증할 수 있으면 된다.
맺음말
린앤애자일UX(Lean& Agile UX) 디자인을 한다는 것은 불확실성을 줄여가며 저렴한 비용으로 가설들을 제거해가며 제품을 만들어가는 과정이다. 따라서 절대적인 프로세스와 정답은 없으며, 회사나 조직, 프로젝트마다 다르게 적용 가능하다. 각 회사나 팀, 프로젝트의 속성과 환경에 따라 다양한 방법과 프로세스를 만들어 갈 수 있다.
또한, 이러한 프로세스가 잘 구동 될 수 있는 환경과 문화가 필요하다.
커뮤니케이션을 위한 산출물도 줄어들고 실질적인 결과물을 중시하도록 조직의 문화나 분위기가 변화되어야 한다.
특정 역할자만 바뀐다고 되는 것이 아니다. 디자이너, 개발자, 기획자 팀원 전체가 Cross-functional 팀이 되어 한 장소에 모여 서로 방향을 맞추어 가며 일할 수 있는 환경이 갖춰져야 한다.
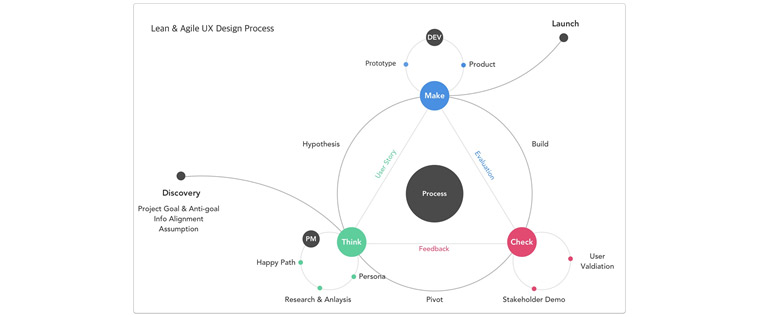
 이미지 - 삼성 SDS ACT(Agile Core Team) UX design process
이미지 - 삼성 SDS ACT(Agile Core Team) UX design process
삼성 SDS의 ACT(Agile Core Team)팀에서 우리만의 제품 디자인 프로세스는 위의 다이어그램과 같다.
개인적으로 이 다이어그램이 현재로 이 모습으로 정체되어 있는 것이 아니라, 변화하는 시장과 고객에 맞게 지속적으로 업데이트 되며 변화하는 프로세스가 되길 기대한다.
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에게 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의없이 2차 가공 및 영리적인 이용을 금하고 있습니다.

조재성 프로는 개발실의 UX 디자이너로 Cross-Functional 팀인 ACT(Agile Core Team)에과 함께 다양한 업무를 진행하고 있습니다. 사용자를 만나고 관찰하는 것을 즐겨하며, 말보다는 손에 잡히는 프로토타입 만드는 것을 좋아합니다.