웹브라우저 파편화, 해결될 수 있을까? - 파편화 원인과 개선을 위한 노력

인터넷은 상용화된 지 30년이 채 안 되었지만, 전 세계 인구의 60%에 달하는 46억 명이 사용하면서 경제, 사회, 문화 전반에 걸쳐 막대한 영향을 끼치고 있습니다. 인터넷이 급속 성장할 수 있었던 배경에는 월드와이드웹(World Wide Web)과 웹브라우저(Web browser)의 역할이 컸습니다. 웹브라우저는 HTML로 작성된 웹페이지를 읽을 수 있는 도구로 웹이 태동한 1991년부터 지금까지 풍부하고 만족도 높은 웹 경험을 제공하기 위해 기능과 성능을 꾸준히 개량해오고 있습니다.
웹브라우저의 발전 과정은 시장점유율을 두고 소프트웨어 회사들이 벌인 치열한 경쟁의 역사라고 할 수 있습니다. 이를 "브라우저 전쟁(Browser Wars)"으로 부르기도 하는데요. 기술 발전 속도를 높이는 긍정적인 영향과 동시에 파편화라는 치명적인 부작용을 동반했습니다. 파편화는 작성된 코드가 다양한 환경에 호환되지 않아 각 환경별로 대응이 필요한 상태를 말합니다.
웹브라우저 파편화는 동일한 코드로 작성된 웹페이지 또는 웹앱임에도 불구하고 브라우저에 따라 상이한 화면이나 동작 결과를 발생시키는 것을 의미합니다. 사용자는 웹사이트나 웹앱을 이용할 때 브라우저 종류와 관계없이 동일한 경험을 얻을 것으로 생각하기 때문에 파편화는 서비스 제공자 입장에서 민감할 수밖에 없는 문제입니다.
 주요 웹브라우저
주요 웹브라우저
본 아티클에서는 웹브라우저 파편화가 왜 발생했는지 알아보고 이를 해결하기 위한 웹 표준 단체·브라우저 개발사 차원의 대응과 웹 개발자가 고려해야 할 점을 살펴보고자 합니다.
웹브라우저의 파편화
웹 초창기
1993년 출시된 모자이크(Mosaic)는 이미지를 표시할 수 있는 최초의 그래픽 웹브라우저로 폭발적인 인기를 얻었습니다. 이후 브라우저 시장은 넷스케이프 커뮤니케이션이 1994년 발표한 넷스케이프 네비게이터(Netscape Navigator)와 마이크로소프트가 1995년에 선보인 인터넷 익스플로러(Internet Explorer)로 양분됩니다. 이 시기에는 현재 통용되는 웹 표준의 개념이 없었습니다. 그렇다 보니 개발사가 요소 기술과 규격을 자체적으로 결정했습니다. 특히 웹페이지를 동적으로 만들어주는 스크립트 언어로 넷스케이프는 자바스크립트(JavaScript)를, 마이크로소프트는 J스크립트(JScript)를 사용했는데요 1997년 ECMAScript 표준이 발표되면서 두 언어 모두 표준을 따랐으나 J스크립트는 표준에 포함되지 않은 구문까지도 제공하여 파편화를 유발했습니다. 일례로 비주얼베이직(Visual Basic)의 배열을 위한 VBArray는 마이크로소프트 플랫폼만 지원하고 타 브라우저와는 호환되지 않았습니다.
또한 웹이 대중화됨에 따라 웹페이지에서 다양한 매체를 사용하고자 하는 요구가 많아진 반면 브라우저가 지원하는 기능은 제한적이었습니다. 이를 해결하기 위해 플러그인(Plug in)이 사용되기 시작했으며 대표적으로 마이크로소프트의 액티브X(ActiveX)가 큰 역할을 하면서 웹을 풍부하게 만드는데 기여했습니다. 다만 액티브X는 마이크로소프트가 제공하는 플랫폼 외에는 거의 제대로 동작하지 않았는데요. 인터넷 익스플로러가 시장지배적인 위치에 있었고 브라우저 자체의 기능 부족으로 인해 마땅한 대체재가 없던 시기에는 큰 문제가 되지 않았습니다. 그러나 후발 브라우저들로 인해 인터넷 익스플로러의 점유율이 떨어지고 HTML5 도입에 따라 브라우저 자체 기능이 늘어나면서 액티브X를 통해 제공된 플러그인은 파편화의 원인이 되었습니다.
빠르게 변하는 웹 환경에 맞추어 브라우저 역시 개선이 되었지만 사용자가 최신 버전의 브라우저를 이용하지 않는 것도 파편화의 원인입니다. 개인 사용자의 상당 수가 오래된 운영체제 등 웹 사용 환경이 과거 행태에 머물러 있으며 기업의 경우 인프라를 업그레이드하려면 새로운 환경을 구축하고 사용자 교육을 해야 하는 등 교체 비용이 발생하기 때문입니다. 오늘날의 웹 솔루션·서비스 제공자는 과거 여건에 머물러 있는 사용자를 포함하여 다양한 브라우저 환경에 대한 지원을 고민해야 합니다.
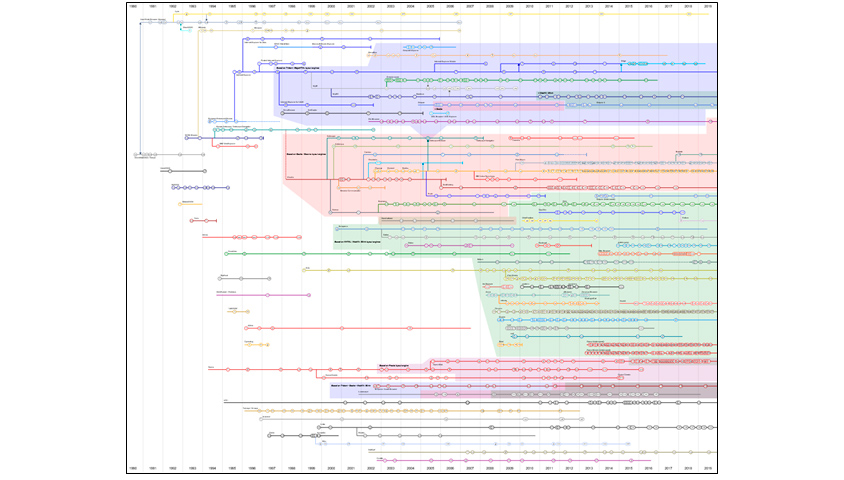
 타임라인을 통해 보는 웹브라우저의 역사
타임라인을 통해 보는 웹브라우저의 역사(출처: https://en.wikipedia.org/wiki/List_of_web_browsers#/media/File:Timeline_of_web_browsers.svg)
웹 표준 도입 이후
파편화 해결을 위한 웹 표준화 노력은 꾸준히 진행되어 왔습니다. 대표적 웹 표준인 HTML·CSS·ECMAScript는 지속적으로 개정되었고 각 웹브라우저 개발사들은 이를 준수하고 있습니다. 그러나 웹 표준이 만들어지는 과정에서 방향성에 대한 견해 차로 인해 표준이 분리되는 상황이 발생하기도 했습니다. 무엇보다도 웹 표준을 준수하도록 작성된 코드가 브라우저 간에 완벽하게 호환되지 않아 동작이 다르게 나타나는 파편화 현상은 여전히 나타나고 있습니다.
개발자가 주로 겪는 파편화 문제는 웹페이지를 렌더링할 때 뷰가 달라지거나 웹 API 활용 시 결과값이 상이한 현상입니다. 처리 과정과 변환값을 상세하게 명세하는 ECMAScript와 달리 HTML 표준은 문서를 렌더링할 때 발생하는 예외 상황에 대한 동작 방식이 포함되어 있지 않거나 구체적인 알고리즘으로 제시되지 않는 경우들이 있습니다. 이럴 때는 개발사가 동작 방식을 임의로 결정하기 때문에 브라우저마다 동작이 달라집니다. HTML·XML 문서의 프로그래밍 인터페이스인 DOM(Document Object Model, 문서 객체 모델)과 같이 오래 전부터 제공된 웹 API와 더불어 HTML5에서 새롭게 추가된 웹 API 역시 HTML 표준 명세와 유사하게 개괄적으로 정의된 부분들이 존재하기 때문에 동작 차이가 발생합니다.
이와 같이 표준상 동일한 기능임에도 불구하고 브라우저마다 동작이 상이한 경우가 있는가 하면 특정 기능에 대해 각 브라우저의 지원 여부가 다를 수도 있습니다. ECMAScript는 2015년부터 매년 새 기능이 추가된 표준을 발표하고 있지만 브라우저 개발사마다 신규 기능 반영에 대한 우선 순위와 릴리즈 계획이 각기 다르기 때문에 특정 기능의 호환성 문제가 발생하기도 합니다. 실제로 2016년 이후 ECMAScript 표준에 포함된 새로운 기능의 경우 2020년 7월을 기준으로 크롬(Chrome) 83버전은 97%를 지원하는 반면 사파리(Safari) 13.1버전은 88%만 지원하고 있습니다.
특히 인터넷 익스플로러는 최신 버전 제품에만 신규 기능을 추가해 왔기 때문에 버전별로 제품이 독립적이고 기능 지원 수준이 모두 다르니만큼 호환성을 먼저 고려해야 합니다. 참고로 마이크로소프트의 차세대 브라우저인 엣지(Edge)가 출시되면서 마지막 버전인 인터넷 익스플로러 11에는 신규 기능이 추가되지 않았으며 이로 인해 2016년 이후 ECMAScript 표준에 포함된 새로운 기능을 거의 지원하지 않습니다.
웹브라우저 개발사의 파편화 해소를 위한 노력
HTML5 표준 통합
2019년 W3C(World Wide Web Consortium)에서 제안하는 기능을 WHATWG(Web HyperText Application Technology Working Group)가 선택해 반영하고 웹브라우저에 적용하기로 하면서 그간 분리되어 있던 HTML5 표준이 통일되었습니다. 웹 초창기에는 W3C만이 웹 표준을 발행했지만(ECMASCript는 ECMA에서 별도의 표준을 발행하고 있다) 2004년 각 브라우저 개발사에 소속된 일부 엔지니어가 W3C의 XHTML 표준 개발 결정과는 다른 방향인 HTML5 표준을 원했고 이를 위해 WHATWG를 따로 조직하게 되었습니다. 이후 두 단체는 협력 관계를 유지했으나, 2011년 W3C는 완결된 버전의 HTML5 발행을 바랬던 반면 WHATWG는 살아있는 표준(Living Standard) 형식으로 지속 개선하기를 바라면서 합의가 불발되었고 결국 각자 독자 노선을 걷기 시작했습니다. 2019년에 이르러 W3C의 HTML 5.3과 DOM 4.1 권고안에 대해 WHATWG가 거부 의사를 보이면서 표준화 이슈가 다시 불거졌고 결국 W3C는 신규 표준 발행을 포기하고 WHATWG의 방식을 수용하게 되었습니다.
 2019년 통일된 HTML5 표준이 제정되었습니다.
2019년 통일된 HTML5 표준이 제정되었습니다.
마이크로소프트 엣지의 크로미엄(Chromium) 도입
2018년 12월 마이크로소프트는 윈도우(Windows) 10에서 제공하던 웹브라우저 엣지를 구글이 주도하는 오픈소스 프로젝트인 크로미엄 기반으로 재출시한다고 발표했습니다. 이 같은 결정을 내리게 된 이유로 사용자에게 향상된 웹 호환성을 제공하고 개발자에게는 더 적은 파편화를 겪게 하기 위해서라고 밝혔습니다.
그동안 개발자들을 괴롭혀 온 가장 큰 문제는 웹 호환성을 위해 인터넷 익스플로러를 지원하는 일이었습니다. 2015년 마이크로소프트가 인터넷 익스플로러를 대체하기 위해 출시한 엣지 브라우저는 인터넷 익스플로러와 동일한 렌더링 엔진을 사용했기 때문에 웹 호환성이 크게 개선되었다고 보기 어려웠습니다. 또한, 엣지는 타제품에 비해 릴리즈 주기가 길어 신규 기능 추가가 상대적으로 더디었습니다. 이 같은 단점들로 인해 마이크로소프트의 브라우저 시장점유율은 계속 하락세를 보였고 결국 크로미엄 도입을 결정합니다. 크로미엄 기반의 엣지는 2020년 1월에 출시되었습니다.
비표준 플러그인 퇴출
플래시(Adobe Flash) 지원 종료
2020년 말을 기점으로 시중의 모든 웹브라우저가 플래시 지원을 종료할 예정입니다. 브라우저에서 멀티미디어를 활용하기 위해 플래시를 사용해왔으나 보안에 취약한 치명적 단점이 있었기 때문입니다. HTML5가 공표되면서 플래시를 대체할 수 있는 캔버스(Canvas), 웹GL, CSS3 애니메이션(Animation) 등의 신기술이 등장했고 어도비(Adobe) 역시 HTML5 도입을 지지하며 플래시에 대한 기술 지원을 2020년 12월에 종료할 것이라고 밝혔습니다.
비주얼 베이직 스크립트·실버라이트(Silverlight) 퇴출
마이크로소프트는 최근 자사에서 개발해 활용하던 비표준 기술의 폐기에 나서면서 웹브라우저에서 더 이상 지원하지 않거나 지원 종료 계획을 알리고 있습니다. 비주얼 베이직 스크립트는 윈도우에서 스크립트나 ASP(Active Server Pages)를 작성할 때 주로 사용되었습니다. 자바스크립트가 웹 표준으로 자리 잡으면서 비주얼베이직 스크립트를 활용한 개발이 이뤄지지 않도록 공식 지원이 종료되었습니다.
실버라이트는 플래시와 유사하게 비디오 및 애니메이션을 지원하기 위한 플러그인입니다. HTML5 등장에 따라 웹 표준 규격에 맞지 않기 때문에 2021년 10월 기술 지원이 종료될 예정입니다. 대신 마이크로소프트는 실버라이트에 사용된 C# 코드를 블레이저(Blazor)라는 웹 어셈블리(Web Assembly)를 통해 대체할 수 있도록 프레임워크를 제공하고 있습니다.
 웹브라우저 파편화를 해소하기 위한 웹 표준 단체와 개발사의 노력이 계속되고 있습니다.
웹브라우저 파편화를 해소하기 위한 웹 표준 단체와 개발사의 노력이 계속되고 있습니다.
웹 개발자가 고려해야 할 점
웹 표준 단체와 소프트웨어 개발사를 중심으로 웹브라우저 파편화 해결을 위한 노력이 계속되고 있지만, 단시간 내 완벽한 해결을 기대하기는 어렵습니다. 반면 매일 파편화 문제에 봉착하는 개발자들은 현실적 대안으로 브라우저의 호환성을 고려할 수밖에 없습니다.
기존에 접해보지 않은 웹 API나 HTML 요소(Element) 또는 CSS를 사용할 경우 먼저 현재 브라우저가 해당 기능을 지원하는지를 검토해야 합니다. 참고로 주요 브라우저 개발사들은 모질라(Mozilla)가 운영하는 MDN(Mozilla Development Network, 모질라 개발자 네트워크)에 자사 브라우저가 해당 기술을 제공하는지에 대한 정보를 제공하고 있습니다. 또한 여러 브라우저가 해당 기술을 지원한다고 하더라도 적용 전 테스트를 통해 동일한 결과를 보여주는지 확인해야 합니다.
만약 사용하려는 기능을 특정 브라우저가 지원하지 않을 땐 기능 사용을 포기할 것인지 아니면 해당 브라우저 지원을 포기할 것인지 결정이 필요합니다. 이를 위해 지원을 포기하려는 브라우저의 시장점유율과 사용하려는 기술의 중요도를 저울질해봐야 합니다. 불특정 다수가 이용하는 웹사이트나 웹앱의 경우 파편화를 최소화하는 방향이 바람직하겠지만 해당 웹 기능을 제공할 대상이 한정적이며 다른 브라우저를 사용하도록 유도할 수 있다면 더 나은 웹 경험을 제공하는 편이 나을 수 있습니다.
인터넷 익스플로러도 고려해야 합니다. 2020년 1월 31일부로 윈도우 7과 함께 인터넷 익스플로러 10의 공식 기술 지원이 종료되었습니다. 인터넷 익스플로러 10에 맞추어 개발된 웹페이지라면 최신 환경에 맞도록 리뉴얼할 필요가 있습니다. 이는 윈도우 운영체제에 종속된 인터넷 익스플로러가 갖는 공통된 문제로 현재 국내에서 많이 사용되고 있는 인터넷 익스플로러 11 역시 윈도우의 보증 기간이 끝나면 기술 지원도 함께 종료될 예정입니다.
현재 마이크로소프트는 새롭게 출시된 엣지를 공식 브라우저로 지정하고 있고 인터넷 익스플로러 11에는 새로운 기능이 추가되지 않고 있기 때문에 인터넷 익스플로러 11을 중심에 둔 개발 계획은 바람직하지 않습니다. 인터넷 익스플로러 11에 최적화된 기존 시스템 역시 크롬 등의 최신 환경에 맞추어 가급적 빨리 전환하는 것이 레거시 코드로 인해 추후 발생할 수 있는 기술 이슈를 줄이는 데 도움이 될 것입니다.
 웹 개발자들은 웹브라우저 호환성을 항상 고려해야 합니다.
웹 개발자들은 웹브라우저 호환성을 항상 고려해야 합니다.
마치며
지금까지 웹브라우저 파편화와 이에 대한 웹 표준 단체·개발사들의 대응, 그리고 개발자가 주의해야 할 문제를 살펴보았습니다. 오늘날 웹 개발자를 괴롭히는 가장 큰 문제가 파편화로 인한 호환성 저하라는 점을 감안했을 때 앞서 살펴본 브라우저의 파편화 해소는 개발자의 호환성 지원 부담을 줄 것이며 이는 분명 긍정적인 흐름입니다.
그러나 이 같은 움직임에도 불구하고 웹 환경에서 미래를 예측하기란 쉽지 않습니다. 2000년대 초에는 인터넷 익스플로러가 전세계 브라우저 시장을 장악했으나 지금은 그 자리를 크로미엄이 차지하고 있습니다. 20년 후에는 또 다른 브라우저가 시장을 지배하고 있을 수 있습니다.
웹 환경이 변화할 때마다 파편화는 증감을 반복할 것으로 보입니다. 이러한 변화에 원활하게 대응하기 위해서는 현재의 주류 기술에 재빨리 편입하는 것과 더불어 미래에 큰 파도가 되어 다가올 가능성이 있는 지금의 작은 기술적 움직임에도 촉각을 곤두세우고 기민하게 대처하는 자세가 필요할 것입니다.
# References
[1] https://www.internetworldstats.com/stats.htm
[2] https://www.ecma-international.org/publications/files/ECMA-ST-ARCH/ECMA-262,%201st%20edition,%20June%201997.pdf
[3] https://docs.microsoft.com/en-us/previous-versions//4tc5a343(v=vs.85)?redirectedfrom=MSDN
[4] https://kangax.github.io/compat-table/es2016plus
[5] https://www.w3.org/blog/2019/05/w3c-and-whatwg-to-work-together-to-advance-the-open-web-platform
[6] https://html.spec.whatwg.org/dev/introduction.html#introduction
[7] https://mdn-web-dna.s3-us-west-2.amazonaws.com/MDN-Web-DNA-Report-2019.pdf
[8] https://blog.mozilla.org/blog/2017/10/18/mozilla-brings-microsoft-google-w3c-samsung-together-create-cross-browser-documentation-mdn
[9] https://docs.microsoft.com/ko-kr/microsoft-edge/deploy/microsoft-edge-faq
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에게 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.

에스코어㈜ 소프트웨어사업부 오픈소스SW그룹
에스코어 소프트웨어사업부에서 웹 솔루션을 개발하고 있습니다.